Caddy2安装使用教程-比Nginx功能更强大下一代Web服务器,Caddy 2 是一个强大的、企业级的、开源的 Web 服务器。是一个 Go 编写的 Web 服务器,类似于 Nginx,Caddy 提供了更加强大的功能。
支持 HTTP/2 的 Web 服务端。它使用 Golang 标准库提供 HTTP 功能。Caddy 一个显著的特性是默认启用HTTPS。它是第一个无需额外配置即可提供HTTPS 特性的Web 服务器。
官网:https://caddyserver.com
文档:https://caddyserver.com/docs/
Caddy2特点:
自动的 HTTPS 证书申请(ACME HTTP/DNS 挑战)
自动证书续期以及 OCSP stapling 等
更高的安全性包括但不限于 TLS 配置以及内存安全等
友好且强大的配置文件支持
支持 API 动态调整配置(有木有人可以搞个 Dashboard?)
支持 HTTP3(QUIC)
支持动态后端,例如连接 Consul、作为 k8s ingress 等
后端多种负载策略以及健康检测等
本身 Go 编写,高度模块化的系统方便扩展(CoreDNS 基于 Caddy1 开发)
Caddy2安装:
以下操作均为ubuntu环境
源安装(推荐)
sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/cfg/gpg/gpg.155B6D79CA56EA34.key' | sudo apt-key add - curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/cfg/setup/config.deb.txt?distro=debian&version=any-version' | sudo tee -a /etc/apt/sources.list.d/caddy-stable.list sudo apt update sudo apt install caddy
安装完成后,在命令窗口输入caddy,可以查看caddy相关的命令。
usage: caddy <command> [<args...>] commands: adapt Adapts a configuration to Caddy's native JSON build-info Prints information about this build environ Prints the environment file-server Spins up a production-ready file server fmt Formats a Caddyfile hash-password Hashes a password and writes base64 help Shows help for a Caddy subcommand list-modules Lists the installed Caddy modules reload Changes the config of the running Caddy instance reverse-proxy A quick and production-ready reverse proxy run Starts the Caddy process and blocks indefinitely start Starts the Caddy process in the background and then returns stop Gracefully stops a started Caddy process trust Installs a CA certificate into local trust stores untrust Untrusts a locally-trusted CA certificate validate Tests whether a configuration file is valid version Prints the version
下载安装并手动注册linux service
首先到官网下载Caddy2,然后将下载的文件改名为caddy后上传至服务器。
sudo mv caddy /usr/bin/ caddy version #测试是否正常运行 sudo groupadd --system caddy sudo useradd --system \ --gid caddy \ --create-home \ --home-dir /var/lib/caddy \ --shell /usr/sbin/nologin \ --comment "Caddy web server" \ caddy
下载caddy.service文件,并移动到/etc/systemd/system/caddy.service。然后可以通过以下指令配置caddy运行状态:
sudo systemctl daemon-reload #重载配置 sudo systemctl enable caddy #启用caddy sudo systemctl start caddy #开启caddy sudo systemctl reload caddy #应用所有配置文件修改 sudo systemctl status caddy #查看caddy状态 sudo systemctl stop caddy #停止caddy
使用官方服务文件时,caddy输出将重定向到journalctl
journalctl -u caddy --no-pager | less
编辑配置文件
Caddy2与Caddy1不同,开始使用json作为默认的配置文件,但是仍然可以使用Caddyfile进行配置,后续内容均使用Caddyfile。默认Caddyfile路径为/etc/caddy,使用vi或nano编辑该文件,若无该文件则手动创建。
cd /etc/caddy touch Caddyfile #若目录下无配置文件 sudo nano Caddyfile
在配置文件填写以下内容:
your domain {
root * /root/deploy #你需要发布的文件路径
file_server
}
这样网站就可以跑起来了,但是还没有配置 HTTPS,自动的HTTPS是个人使用Caddy的最大优势。
Auto-HTTPS
Caddy的Auto-HTTPS验证有几种方法,分为HTTP验证、TLS-ALPN验证和DNS验证。
HTTP验证与TLS-ALPN验证
这两种验证方式分别需要80端口和443端口没有被其他服务占用,可被Caddy使用。
这两种验证的配置方式较为简单,仅需要在配置文件中添加:
tls xxxxx@xxx.com #你的邮箱
就可以实现自动HTTPS。
配置完成后的完整配置:
your domain {
root * /root/deploy #你需要发布的文件路径
file_server
tls xxxxx@xxx.com #你的邮箱
}
DNS 验证
以Cloudflare为DNS托管服务商为例。首先去Cloudflare控制台,选择站点->获取您的 API 令牌->API令牌->创建令牌->编辑区域DNS->使用模板,选择相关配置后,创建令牌,复制并记录令牌。在Caddyfile的网站配置中添加一下语句。
tls {
dns cloudflare $your_token
}
配置完成后的完整配置:
your domain {
root * /root/deploy #你需要发布的文件路径
file_server
tls {
dns cloudflare $your_token
}
}
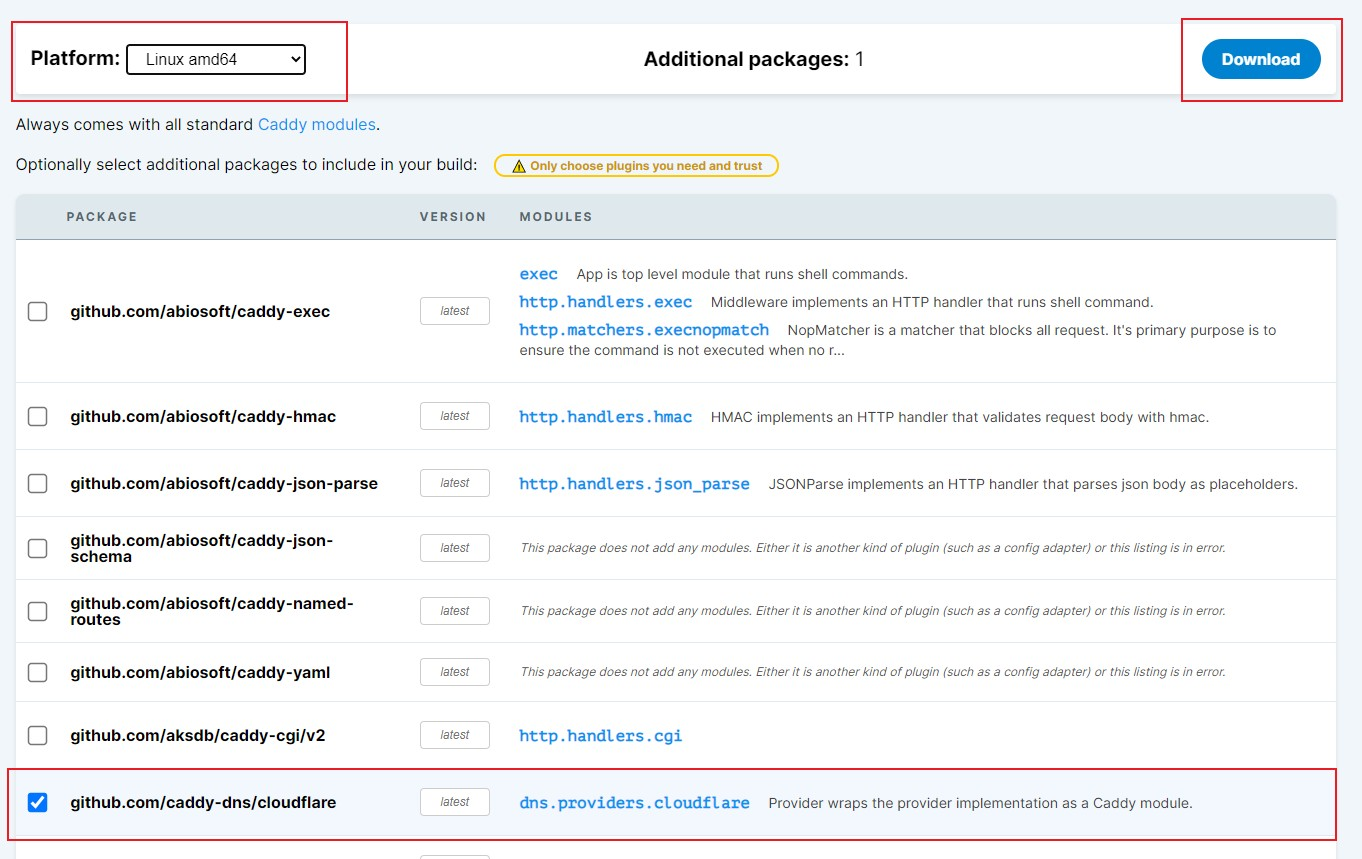
Cloudflare的DNS验证需要Caddy的验证插件,而源安装的版本是不带验证插件的,需要对caddy源文件进行替换,首先去官网下载预编译插件版本源文件,注意选择插件,运行平台后下载。

下载后上传至服务器,并移动源文件至/usr/bin/目录下。
sudo mv caddy /usr/bin/ chmod +x /usr/bin/caddy #赋可执行权限
重启Caddy,并运行caddy list-modules,查看插件是否已在已安装列表中。

这里就完成了基于DNS验证的Auto-HTTPS的配置。
关于Auto-HTTPS更详细进一步的配置参考请官方文档。
进一步配置
Caddyfile 支持类似代码中函数一样的配置片段,可以在任意位置被 import引入,且可以传递参数,下面分别配置一部分配置片段。
启用HTHS ( HTTP Strict Transport Security,HTTP严格传输安全 ), 它告诉浏览器只能通过HTTPS访问当前资源,而不是HTTP:
(HSTS) {
# HSTS (最大时长63072000 seconds)
header / Strict-Transport-Security "max-age=63072000"
}
错误处理
处理404错误页面,指向网站根目录的404页面:
(ERROR_HANDLE) {
handle_errors {
@404 {
expression {http.error.status_code} == 404
}
handle @404 {
rewrite * /404.html
file_server
}
}
}
开启并配置log
(LOG) {
log {
output file "{args.0}" {
roll_size 500MiB #滚动存储大小最大500MiB
roll_local_time #使用服务器本地时间
roll_keep 20 #保存20个版本的滚动log
roll_keep_for 30d #滚动保存时长30天
}
}
}
其中{args.0}为通过参数传递的log文件名信息。
配置TLS使其更安全
(TLS_CONFIG) {
# TLS 配置采用 https://mozilla.github.io/server-side-tls/ssl-config-generator/ 生成
# Due to a lack of DHE support, you -must- use an ECDSA cert to support IE 11 on Windows 7
protocols tls1.2 tls1.3
ciphers TLS_ECDHE_ECDSA_WITH_AES_128_GCM_SHA256 TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256 TLS_ECDHE_ECDSA_WITH_AES_256_GCM_SHA384 TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384 TLS_ECDHE_ECDSA_WITH_CHACHA20_POLY1305_SHA256 TLS_ECDHE_RSA_WITH_CHACHA20_POLY1305_SHA256
}
聚合为通用配置
(GENERAL_CONFIG) {
# 使用HTTP验证或TLS-ALPN验证
tls xxxxxx@xxx.com {
import TLS_CONFIG
}
# HSTS
import HSTS
# 压缩支持
encode zstd gzip
# 错误处理
import ERROR_HANDLE
}
配置全局设置
尝试在全局设置中开启HTTP3支持
{
servers :443 {
protocol {
experimental_http3
}
}
}
完善最终配置文件
(TLS_CONFIG) {
# TLS 配置采用 https://mozilla.github.io/server-side-tls/ssl-config-generator/ 生成
# Due to a lack of DHE support, you -must- use an ECDSA cert to support IE 11 on Windows 7
protocols tls1.2 tls1.3
ciphers TLS_ECDHE_ECDSA_WITH_AES_128_GCM_SHA256 TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256 TLS_ECDHE_ECDSA_WITH_AES_256_GCM_SHA384 TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384 TLS_ECDHE_ECDSA_WITH_CHACHA20_POLY1305_SHA256 TLS_ECDHE_RSA_WITH_CHACHA20_POLY1305_SHA256
}
(LOG) {
log {
output file "{args.0}" {
roll_size 500MiB
roll_local_time
roll_keep 20
roll_keep_for 30d
}
}
}
(HSTS) {
# HSTS (最大时长63072000 seconds)
header / Strict-Transport-Security "max-age=63072000"
}
(ERROR_HANDLE) {
handle_errors {
@404 {
expression {http.error.status_code} == 404
}
handle @404 {
rewrite * /404.html
file_server
}
}
}
(GENERAL_CONFIG) {
# 使用HTTP验证或TLS-ALPN验证
tls xxxxxx@xxx.com {
import TLS_CONFIG
}
# HSTS
import HSTS
# 压缩支持
encode zstd gzip
# 错误处理
import ERROR_HANDLE
}
{
servers :443 {
protocol {
experimental_http3
}
}
}
example.com {
# Set this path to your site's directory.
root * /root/deploy #替换为你需要发布的文件路径
file_server
import LOG "/root/deploy/logs/example.com.log" #替换为你需要的文件路径和文件名
import GENERAL_CONFIG
}
# 引入其他的站点配置
import /etc/caddy/*.caddy
启动与运行
首先使用caddy validate命令,验证配置文件语法有无错误。
caddy validate --config /etc/caddy/Caddyfile
停止并重新启动caddy
caddy stop caddy start
或者
caddy reload --config /etc/caddy/Caddyfile
将静态网站内容上传至发布目录,配置防火墙端口放行后,网站应该就可以访问了。


