近期看到一篇文章《Modern.js: Hello, World!》,介绍了一个全新的框架modern.js,这个框架野心极大,从名字就可以看出这个框架想将现代前端的方方面面都包含在内。涵盖了响应式页面、微前端、桌面应用、低代码等等技术。
本文不包含对modern.js的分析,仅以此为脉络,粗浅的罗列出所涉及到的技术与简短的介绍。

技术划分
modern.js认为未来前端开发划分为三个模块,前端PasS、Low Code、元框架,而modern.js就属于元框架这个方向。元框架中的代表还有:Gatsby、Docusaurus、Next.js等。
元框架的功能包括了:
视图层的框架,即大家熟悉的三大框架:angular、react、vue。
打包工具,如:webpack、vite等。
而node.js框架则代表传统观念中的后台或者中间层服务。
字节跳动 Web Infra 正式发起 Modern.js 开源项目,希望推动现代 Web 开发范式的普及,发展完整的现代 Web 工程体系,突破应用开发效率的瓶颈。

传统的 Web 开发是“服务器端为中心”的开发范式,近年来,已经越来越多的转移到“客户端为中心”的现代 Web 开发范式,开发门槛不断降低,效率不断提升。产品研发可以更少的关注底层技术细节,更专注在用户需求和市场价值上。而传统的前端技术栈难以解决“开发者体验”和“用户体验”的矛盾,越来越成为提效的瓶颈。
字节跳动 Web Infra 一直在字节内部支持 “现代 Web 开发” 的实践,发展了完整的字节前端研发体系,Modern.js 项目就是来自其中的现代 Web 工程体系。

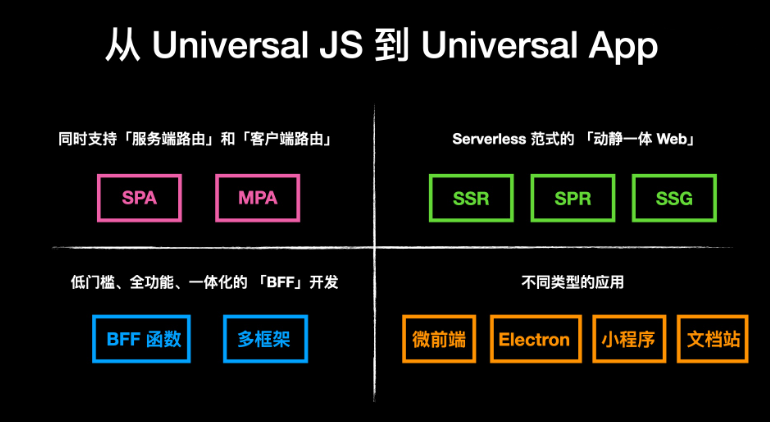
Modern.js 将以往海量的前端工程模板,收敛成三大工程类型:应用、模块、Monorepo,每种类型都只需要同一套模板、同一套工程方案。其中“应用”工程方案又被称作 “MWA”(现代 Web 应用),基于一套客户端为中心、前后端一体化的应用开发框架,实现了强大的 “Universal App” 模式。即一套应用源代码,能同时在客户端、服务器端、编译时里运行,能以静态 Web(SPA、MPA、SSG)、动态 Web(SSR、SPR)、微前端、桌面应用、小程序等不同模式运行,同时支持低门槛、全功能、一体化的 BFF (针对特定界面的服务器端 API)开发。
“MWA” 是 Serverless 优先的,内置产品级 Web Server。它能在开发、调试、部署、运行等所有环节做到尽可能“无服务器化”,同时确保“开发者体验”和“用户体验”,让更多“前端开发者”成为独立、全面的“应用开发者”和“产品开发者”。Modern.js 也原生支持微前端、Electron 桌面应用、Monorepo 等研发场景。

Modern.js 从最初就设计为 ESM 优先,在“编译时”环节能更好的支持 Unbundled 开发、非 JS 语言的编译器等第三代 JS 工具的发展。在“运行时”环节,Modern.js 提供开箱即用的应用架构,提供在“应用”工程方案、“模块”工程方案里都能无缝使用的 Runtime API 标准库。在“编写时”环节,Modern.js 鼓励尽可能让机器来生成源码的智能编程。字节跳动 Web Infra 负责人表示:“希望 Modern.js 项目能帮助业界更快更好的发展基于前端技术的成熟 GUI 应用软件研发体系,让前端技术栈的开发者们能够‘责任越大,能力越强’。”
modernjs官网:https://modernjs.dev/
modernjs Github: https://github.com/modern-js-dev/modern.js


