vue开发调用本地接口或远程接口时,由于前端和接口不在同一域名下,被导致跨域问题出现,浏览器出错提示:CORS policy: No Access-Control-Allow-OriginC,测试效果:如果你的后端小伙伴可以改尽量让后端改,改vue.config.js只作为开发测试。
跨域问题
现在绝大多数公司的项目都是前后端分离的,前后端分离后势必会遇到跨域问题。如下图

注意此时并不是后端没有收到请求,而是收到请求了,也返回结果了,但是浏览器将结果拦截了,并且报错
同源策略
那么浏览器为什么会报错呢?
因为浏览器基于安全考虑而引入的同源策略
当协议+域名+端口三者都相同时,才不会产生跨域问题,即同源。此时才能读取到服务端的响应
如何解决跨域
虽然同源策略保证了安全,但一些合理的用途也会受到影响。
例如前端项目在a域名下发送一个Ajax请求到b域名,由于同源策略我们的Ajax请求会报错,导致不能正常请求接口
如果在浏览器直接打印不受跨域是吧!可以直接拿到数据,噢,那聪明的小伙伴,又是一个灵机一动,我吧它复制施展cv大法,我去请求JSON,恩恩,先不说,方便与否,如果1万行呢,也复制?所以不可取
解决跨域的方式有很多种,简单介绍2个
JSONP
JSONP主要是利用<script>标签将请求发送出去,来实现数据的加载,但这种方式有一个缺点,即只能支持GET请求,其他请求都不能支持,因为JSONP这种方式已经很少使用了,所以不做过多的介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let dom = document.createElement("script");
dom.src = "https://sug.so.360.cn/suggest?callback=fn&word=a";
let body = document.getElementsByTagName("body")[0];
body.appendChild(dom);
// fn({});
// src属性帮助我们访问 接口 返回的是一段js代码 返回的代码格式是
// fn({res:xxx,status:111})
// 意思是执行fn函数 实参是请求到的数据
// 我们需要定义一个fn去接收这个实参
function fn(val) {
console.log(val);
}
</script>
</body>
</html>
接口代理
在根目录下新建vue.config.js文件
//修改默认配置,配置跨域
module.exports = {
//解决打包目录错误,
publicPath: "./",
devServer: {
proxy: {
"/api": {
// http://www.sirfang.com/build/ajax_get_list这是完整路径,将com/后的路径重写路径为api
// 1 目标路径 这里相当于公共的地址
target: "http://m.sirfang.com",
port: 9090, // 1.1端口号 默认的可以不配
open: true, // 1.2运行项目自启
//2 允许跨域
changOrigin: true,
// 是否代理websocket
ws: true,
//3 重写路径
pathRewrite: {
'^/api': ''
}
}
}
}
}
在页面使用 重要的事说三遍 重启 重启 重启服务!!
<script>
export default {
data() {
return {};
},
methods: {
getList() {
this.$axios({
method: 'POST',
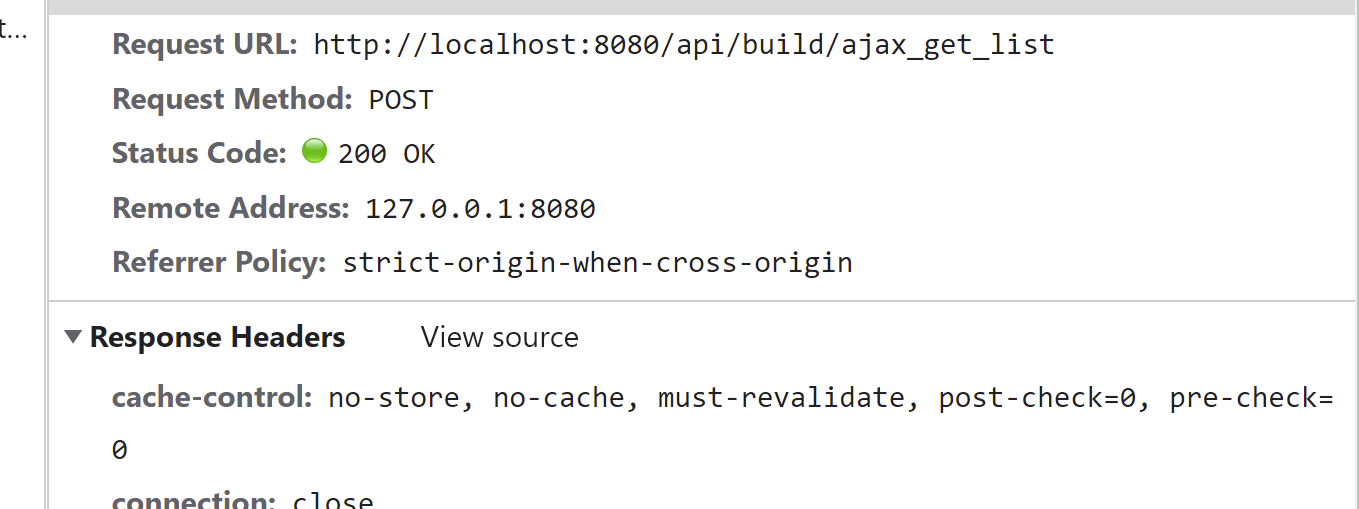
url: 'api/build/ajax_get_list',//api别名替代了http://www.sirfang.com/,发起请求就是我们本地发起的
}).then((res) => {
console.log(res)
})
},
},
watch: {},
computed: {},
components: {},
created() {
// this.$store.dispatch("methodName");
this.getList();
},
};
</script>

我们的接口变成了8080 从本地发起的

简单说下及时通讯和http
例如:微信聊天 websockes可实现即时通讯


