在作前端开发时,经常遇到rem和vw宽度单位,由于使用vw、vh依赖于视图窗口,故当屏幕分辨率变大或者缩小,尺寸会进行相应的放大或者缩小,当页面足够大,或者足够小时,尺寸会变得很大或者很小,从而导致用户体验差,当然谁会用那么大或者那么小的设备呢?大多数情况下,其实可以忽略不计的,如果你是一个最求完美用户体验的人,可通过rem,对根元素设置最大最小值,配合body加上最大宽度和最小宽度
Js手写
ie不能获取html的宽度,所以要获取body和html的宽度,达到兼容ie
html和body不是普通元素 可以直接获取,可以不用js原生获取
<script>
//加载页面或刷新就调用
rem();
// 屏幕变化事件
window.onresize = function() {
rem(); // 屏幕变化事件 也触发rem事件
}
function rem() {
let htmlW = document.documentElement.clientWidth; //html的宽度
let bodyW = document.body.clientWidth; //body宽度
console.log(htmlW, bodyW);
let w = htmlW | bodyW; //兼容ie,屏幕宽度
document.documentElement.style.fontSize = (w / 750 * 100) + 'px'; //100px=1rem
}
</script>
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签不允许缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 0.5rem;
}
.header {
background-color: green;
width: 75rem;
height: 0.88rem;
}
.content {
background-color: red;
width: 75rem;
height: 4rem;
}
.footer {
background-color: pink;
width: 75rem;
height: 0.88rem;
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="content">主体</div>
<div class="footer">底部</div>
</body>
<script>
//加载页面或刷新就调用
rem();
// 屏幕变化事件
window.onresize = function() {
rem(); // 屏幕变化事件 也触发rem事件
}
function rem() {
let htmlW = document.documentElement.clientWidth; //html的宽度
let bodyW = document.body.clientWidth; //body宽度
console.log(htmlW, bodyW);
let w = htmlW | bodyW; //兼容ie,屏幕宽度
document.documentElement.style.fontSize = (w / 750 * 100) + 'px'; //100px=1rem
}
</script>
</html>
图例:


使用插件:
postcss-pxtorem 是一款
postcss插件,用于将单位转化为remlib-flexible 用于设置
rem基准值,
第一步 安装vant 组件库
安装命令 npm install vant@next --save (因为使用的是vue3.x 所以要安装vant的针对vue3的版本 vant@next)
第二步 对postcss-pxtorem进行降级
vant的进阶使用 通过 npm install postcss postcss-pxtorem --save-dev (用来将px尺寸转化为rem尺寸)
配置rem的根元素字体大小 安装lib-flexiable 安装命令 npm i amfe-flexible --save
注意
这里会报错 postCss 需要8的版本
所以这里建议对postcss-pxtorem进行降级降级命令 npm install postcss-pxtorem@5.1.1 --save
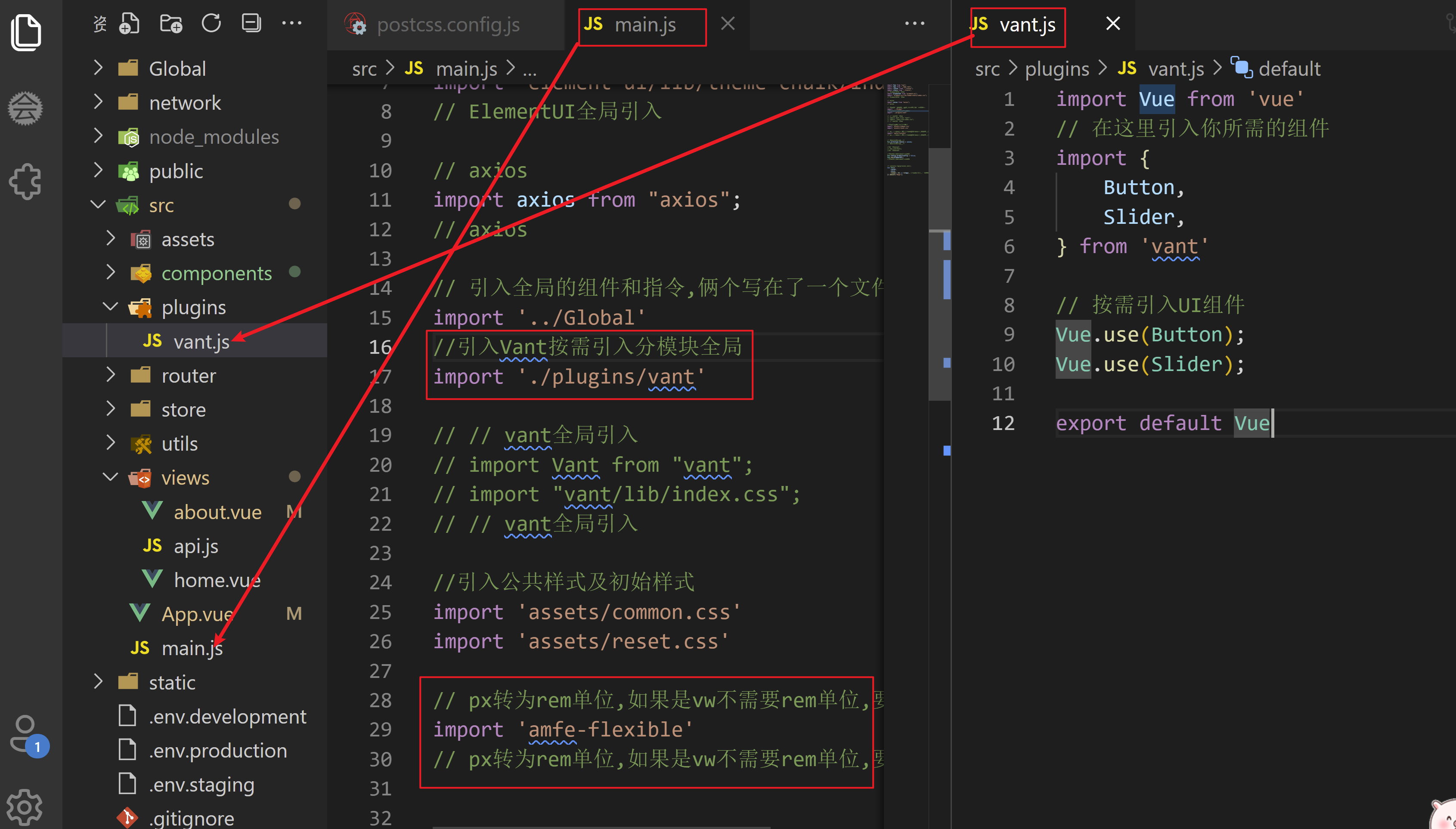
使用vant组件库
在main.js中引入vant组件库
import vant from 'vant'
createApp(App).use(vant).$mount('#app)
在main.js中导入配置根节点字体大小的方法
import 'amfe-flexible'
接下来在项目根目录中新建一个postcss.config.js 写入以下代码
// postcss.config.js
module.exports = {
plugins: {
// postcss-pxtorem 插件的版本需要 >= 5.0.0
'postcss-pxtorem': {
rootValue({ file }) { // 判断是否是vant的文件 如果是就使用 37.5为根节点字体大小
// 否则使用75 因为vant使用的设计标准为375 但是市场现在的主流设置尺寸是750
return file.indexOf('vant') !== -1 ? 37.5 : 75;
},
// 配置哪些文件中的尺寸需要转化为rem *表示所有的都要转化
propList: ['*'],
},
},
};
em
em 是一个相对长度单位。其相对于当前对象内文本的字体尺寸。
假如当前没设置行内文本大小,则相对于浏览器的默认字体尺寸。
em的值并不是固定的
em会继承父级元素的字体大小
vw、vh
vw(Viewport Width)、vh(Viewport Height)是基于视图窗口的单位,是css3的一部分,基于视图窗口的单位,除了vw、vh还有vmin、vmax。
vw:1vw 等于视口宽度的1%
Vh:1vh 等于视口高度的1%
缺点:
由于使用vw、vh依赖于视图窗口,故当屏幕分辨率变大或者缩小,尺寸会进行相应的放大或者缩小,当页面足够大,或者足够小时,尺寸会变得很大或者很小,从而导致用户体验差,当然谁会用那么大或者那么小的设备呢?大多数情况下,其实可以忽略不计的,如果你是一个最求完美用户体验的人,可通过rem,对根元素设置最大最小值,配合body加上最大宽度和最小宽度
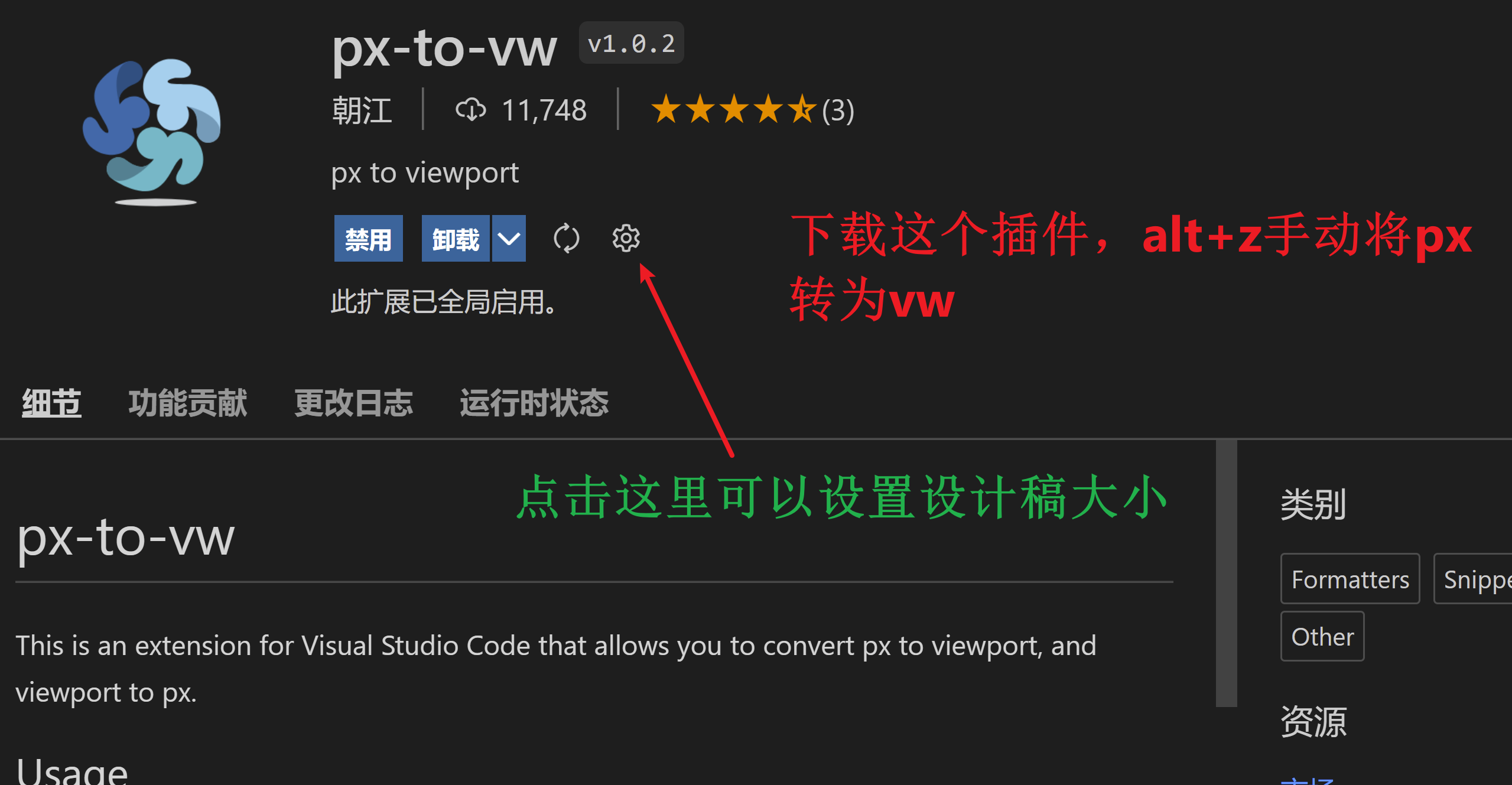
px转vw插件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>让优秀成为一种习惯!!!</title>
</head>
<style>
.box {
width: 100%;
height: 6vw;
background-color: green;
text-align: center;
color: #fff;
line-height: 6vw;//alt + z 手动转化的,如果转化失败,就是快捷键冲突,可以去修改快捷键
font-size: 4vw;
}
</style>
<body>
<div class="box">
123
</div>
</body>
<script>
</script>
</html>
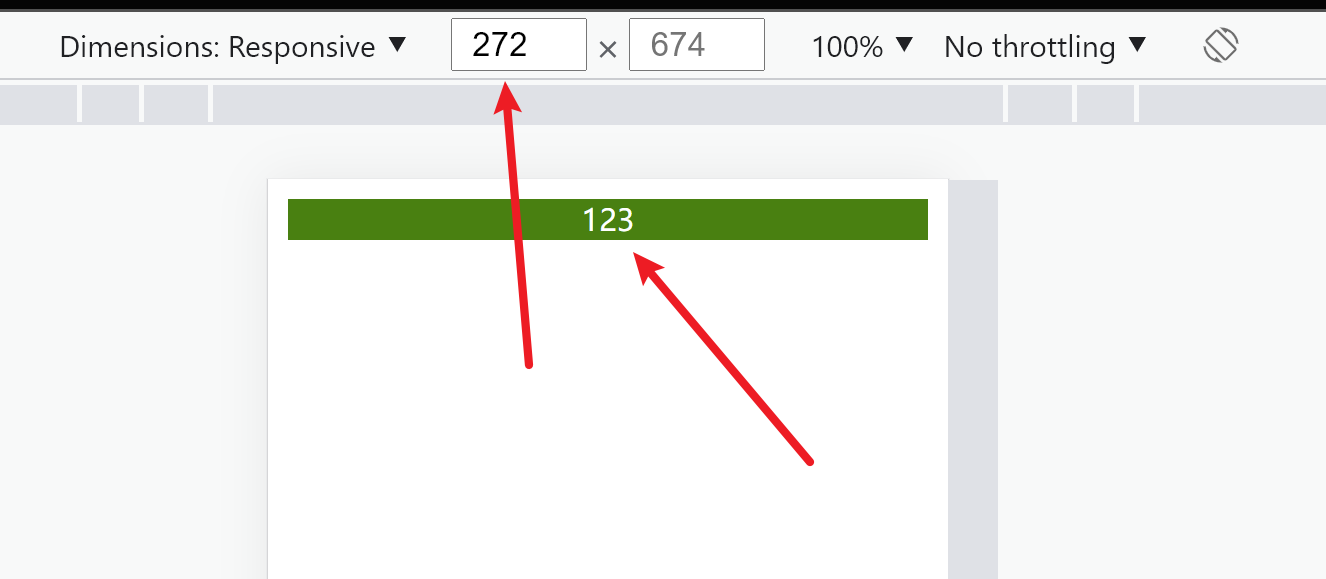
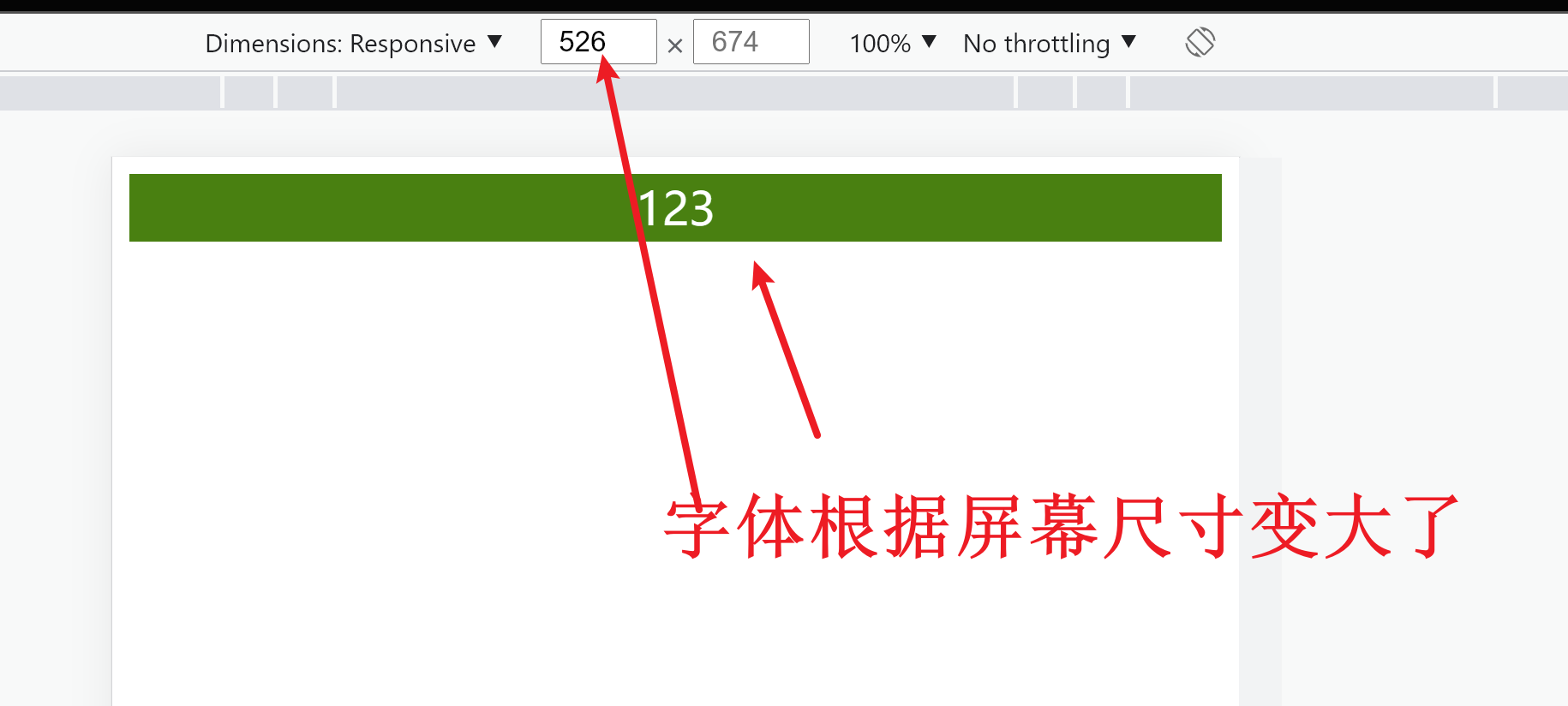
效果图:


结语:
希望小伙伴永远不会为bug苦恼,快速完美完成工作,早早下班!大屏可视化很好做,就是头皮有点凉,