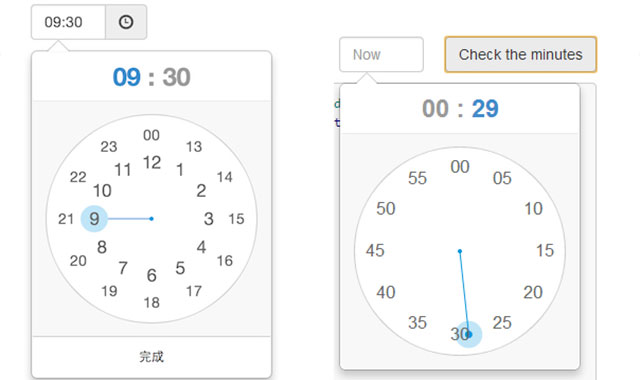
这是一个为Bootstrap定制的时钟样式的日期时间选择插件,当然也可以单独使用jQuery来实现。
它的兼容性非常好,可兼容所用的现代浏览器,包括IE9,IE8下效果也不错。
ClockPicker最先是为Bootstrap定制的,所以使用这个插件必须引入Bootstrap。你想不使用Bootstrap,只使用jQuery也有解决方案。
.popover和.btn样式是在Bootstrap下使用的,如果只使用jQuery,要将所有的bootstrap-*改为jquery-*。
使用方法
引入js和css
<!-- Bootstrap stylesheet -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<!-- ClockPicker Stylesheet -->
<link rel="stylesheet" type="text/css" href="dist/bootstrap-clockpicker.min.css">
<!-- jQuery and Bootstrap scripts -->
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<!-- ClockPicker script -->
<script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
HTML结构
<!-- Input group, just add class 'clockpicker', and optional data-* -->
<div class="input-group clockpicker" data-placement="right" data-align="top" data-autoclose="true">
<input type="text" class="form-control" value="09:32">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<!-- Or just a input -->
<input id="demo-input" />
调用函数
<script type="text/javascript">
$('.clockpicker').clockpicker()
.find('input').change(function(){
// TODO: time changed
console.log(this.value);
});
$('#demo-input').clockpicker({
autoclose: true
});
if (something) {
// Manual operations (after clockpicker is initialized).
$('#demo-input').clockpicker('show') // Or hide, remove ...
.clockpicker('toggleView', 'minutes');
}
</script>
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!