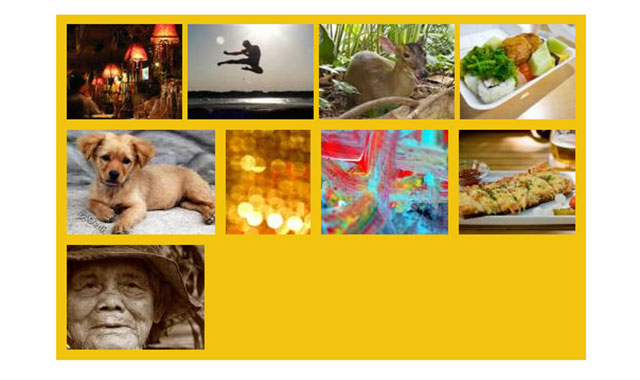
rowGrid.js是一款小巧的、轻量级的、响应式的jQuery图片排列插件。
引入js文件
<script src="path/to/jquery.min.js" >
<script src="path/to/jquery.row-grid.min.js" >
HTML结构
<div class="container">
<div class="item">
<img src="path/to/image" width="120" height="100" />
</div>
<div class="item">
<img src="path/to/image" width="130" height="100" />
</div>
...
</div>
CSS样式
.container {
background: #eee;
}
/* clearfix */
.container:before,
.container:after {
content: "";
display: table;
}
.container:after {
clear: both;
}
.item {
float: left;
margin-bottom: 10px;
}
.item img {
max-width: 100%;
max-height: 100%;
vertical-align: bottom;
}
.first-item {
clear: both;
}
/* remove margin bottom on last row */
.last-row, .last-row ~ .item {
margin-bottom: 0;
}
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!