sDashboard是一个简单、轻量级的jquery图表插件。
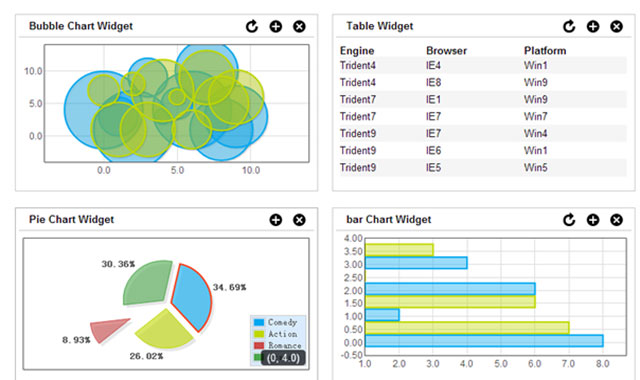
sDashboard能将对象数组转换为jQuery图表的插件。每个对象数组将被渲染成一张图表,并且这张图表是可以被拖动、放大和关闭的。
sDashboard支持了渲染DataTable和flotr2图。它也支持侦听事件如单击图表数据表行,单击并选择图表数据。
创建一个最基本的图表
在文件头部引入以下文件
<!-- load jquery ui css theme -->
<link type="text/css" href="css/jquery-ui.css" rel="stylesheet" />
<!-- load the sDashboard css -->
<link href="../sDashboard.css" rel="stylesheet">
<!-- load jquery library -->
<script src="libs/jquery/jquery-1.8.2.js" type="text/javascript"></script>
<!-- load jquery ui library -->
<script src="libs/jquery/jquery-ui.js" type="text/javascript"></script>
<!-- load datatables library -->
<script src="libs/datatables/jquery.dataTables.js"></script>
<!-- load flot charting library -->
<script src="libs/float/jquery.flotr2.min.js" type="text/javascript"></script>
<!-- load sDashboard library -->
<script src="../jquery-sDashboard.js" type="text/javascript"></script>
调用插件
$(function(){
var randomString = "Lorem ipsum dolor sit amet,consectetur adipiscing elit. Aenean lacinia mollis condimentum. Proin vitae ligula quis ipsum elementum tristique. Vestibulum ut sem erat.";
//dashboard json data
//this is the data format that the dashboard framework expects
//**********************************************//
var dashboardJSON = [{
widgetTitle : "Bubble Chart Widget",
widgetId : "id009",
widgetType : "chart",
enableRefresh: true,
refreshCallBack : function(widgetId){
var refreshedData = {
data : myExampleData.constructBubbleChartData(),
options : myExampleData.bubbleChartOptions
};
return refreshedData;
},
widgetContent : {
data : myExampleData.bubbleChartData,
options : myExampleData.bubbleChartOptions
}
}, {
widgetTitle : "Table Widget",
widgetId : "id3",
widgetType : "table",
enableRefresh : true,
refreshCallBack : function(widgetData){
return {
"aaData" : [myExampleData.constructTableWidgetData(),
myExampleData.constructTableWidgetData(),
myExampleData.constructTableWidgetData(),
myExampleData.constructTableWidgetData(),
myExampleData.constructTableWidgetData(),
myExampleData.constructTableWidgetData(),
myExampleData.constructTableWidgetData()
],
"aoColumns" : [{
"sTitle" : "Engine"
}, {
"sTitle" : "Browser"
}, {
"sTitle" : "Platform"
}]
};
},
widgetContent : myExampleData.tableWidgetData
}, {
widgetTitle : "Text Widget",
widgetId : "id2",
enableRefresh : true,
refreshCallBack : function(widgetId){
return randomString + new Date();
},
widgetContent : randomString
}, {
widgetTitle : "Pie Chart Widget",
widgetId : "id001",
widgetType : "chart",
widgetContent : {
data : myExampleData.pieChartData,
options : myExampleData.pieChartOptions
}
}, {
widgetTitle : "bar Chart Widget",
widgetId : "id002",
widgetType : "chart",
enableRefresh: true,
refreshCallBack : function(widgetId){
var refreshedData = {
data : myExampleData.constructBarChartData(),
options : myExampleData.barChartOptions
};
return refreshedData;
},
widgetContent : {
data : myExampleData.barChartData,
options : myExampleData.barChartOptions
}
}, {
widgetTitle : "line Chart Widget",
widgetId : "id003",
widgetType : "chart",
getDataBySelection : true,
widgetContent : {
data : myExampleData.lineChartData,
options : myExampleData.lineChartOptions
}
}, {
widgetTitle : "Adding an existing dom element",
widgetId : "tweet123",
widgetContent : $("#myTweets")
}];
//basic initialization example
$("#myDashboard").sDashboard({
dashboardData : dashboardJSON
});
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!