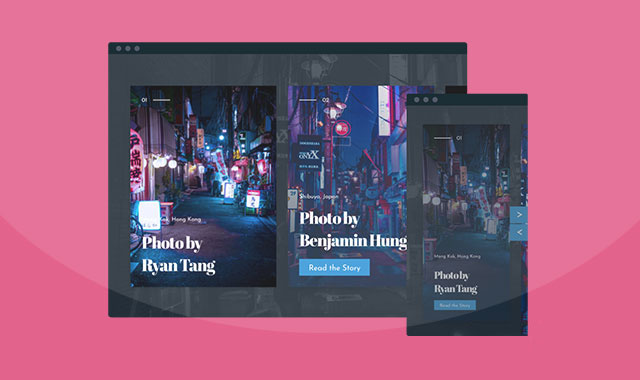
这是一款jQuery和CSS3炫酷旋转木马布局特效。该特效使用slick.js来制作,支持移动触摸事件,可以在移动手机上使用。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="assets/css/base.css" />
<link rel="stylesheet" type="text/css" href="css/slick.min.css"/>
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery-2.1.1.min.js"></script>
<script src="js/slick.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML结构
该jQuery和CSS3炫酷旋转木马布局的基本HTML结构如下。
<header class="coidea-header">
<div class="coidea-links">
<a class="coidea-icon-back" href="" title="Back to the article">C</a>
<a class="coidea-icon-github" href="http://www.htmleaf.com/" target="_blank" title="This article on Github">G</a>
</div>
</header>
<div class="carousel">
<div class="slider slider-for">
<div class="item" style="background-image: url(assets/img/img-1.jpg)"></div>
<div class="item" style="background-image: url(assets/img/img-2.jpg)"></div>
<div class="item" style="background-image: url(assets/img/img-3.jpg)"></div>
<div class="item" style="background-image: url(assets/img/img-4.jpg)"></div>
<div class="item" style="background-image: url(assets/img/img-5.jpg)"></div>
</div>
<div class="slider slider-nav">
<div class="nav-item">
<div class="content" style="background-image: url(assets/img/img-1.jpg)">
<div class="number">01</div>
<div class="body">
<div class="location">Mong Kok, Hong Kong</div>
<div class="headline">Photo by<br>Ryan Tang</div>
<a href="#0">
<div class="link">Read the Story</div>
</a>
</div>
</div>
</div>
<div class="nav-item">
<div class="content" style="background-image: url(assets/img/img-2.jpg)">
<div class="number">02</div>
<div class="body">
<div class="location">Shibuya, Japan</div>
<div class="headline">Photo by<br>Benjamin Hung</div>
<a href="#0">
<div class="link">Read the Story</div>
</a>
</div>
</div>
</div>
......
<div class="navigation">
<button class="forward"> > </button>
<button class="back"> < </button>
</div>
</div>
该jQuery和CSS3炫酷旋转木马布局特效的官方网址为:https://coidea.website/categories/challenges/motion-study-with-slick-slider/
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!