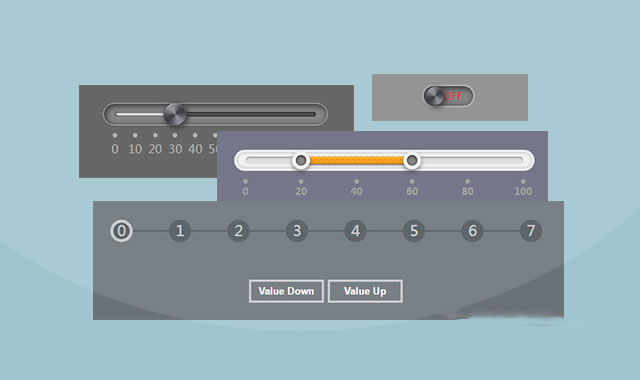
r-slider.js是一款jQuery多功能滑块插件。使用该插件,可以制作出滑块、开关按钮、进度条、向导步骤等多种效果。
使用方法
在页面中引入jquery和r-slider.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/r-slider.js"></script>
HTML
使用一个div作为滑块的容器。
<div id="container"></div>
CSS样式
为滑块添加下面的CSS样式。
#container .r-slider-line {
background: #4b5459;
border-radius: 4px;
}
#container .r-slider-fill {
background: #4b5459;
}
#container .r-slider-button {
box-shadow: inset 0 0 0 4px #c4c8cc;
border-radius: 100%;
text-align: center;
}
#container .r-slider-label {
position: relative;
top: 13px;
font-size: 20px;
color: #c4c8cc;
z-index: 1000;
}
#container .r-slider-label:before {
content: "";
position: absolute;
top: -13px;
left: 5px;
width: 30px;
height: 30px;
background: #4b5459;
border-radius: 100%;
z-index: -1;
}
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该滑块插件。
var mySlider = new slider({
// container element
container: "#container",
// start/end values
start: -100,
end: 100,
// custom step
step: 1,
// initial value
value: 0
});
配置参数
该滑块插件的可用配置参数有:
var mySlider = new slider({
// container element
container: "#container",
// start/end values
start: -100,
end: 100,
// min/max values
min: -50,
max: 80,
// custom step
step: 1,
// initial value
value: 0,
// shows value on drag
showValue: true,
// always shows value
fixValue: true,
// shows labels
pinStep: 10,
// custom label step
labelStep: 40,
// disables drag
changable: false,
// custom styles
style: {
line_width: 0
},
// for toggle switch
text: ["ON", "OFF"],
// callback
ondrag: function(){}
});
该滑块插件的github地址为:https://github.com/mohammadFeiz/r-slider
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!