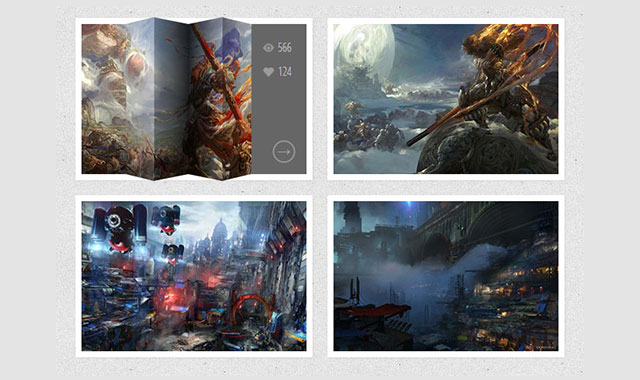
hoverfold效果是当我们用鼠标滑过图片时,图片能产生折叠或弯曲的3d效果。当鼠标滑过图片时,我们使用jQuery来向适当的节点中插入产生图片效果的html结构,然后用css3来制作各种图片折叠或弯曲效果。
插件中精美的插图来自于花瓣。
HTML
<div id="grid" class="main">
<div class="view">
<div class="view-back">
<span data-icon="A">566</span>
<span data-icon="B">124</span>
<a href="#">→</a>
</div>
<img src="images/1.jpg" />
</div>
<div class="view">
<!-- ... -->
</div>
<!-- ... -->
</div>
更详细的教程请参看《鼠标滑过图片3D折叠效果》
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!