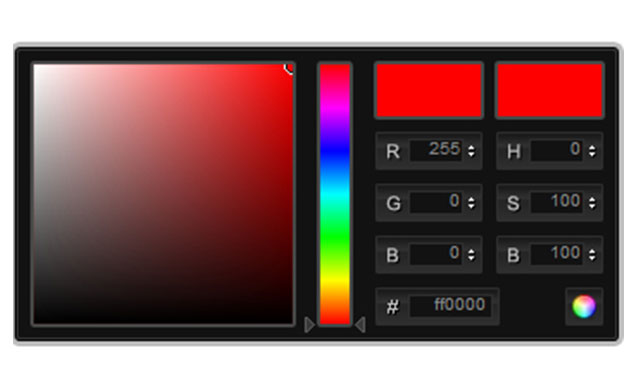
这是一款仿photoshop的颜色拾取器的jQuery颜色选择器插件。
使用方法
首先要引入必要的文件:
<link rel="stylesheet" media="screen" type="text/css" href="css/colorpicker.css" />
<script type="text/javascript" src="js/colorpicker.js"></script>
调用颜色选择器插件。
$('input').ColorPicker(options);
可选参数:
- color:string 或 hash。The default color. String for hex color or hash for RGB and HSB ({r:255, r:0, b:0}) . Default: 'ff0000'。
- flat:boolean。Whatever if the color picker is appended to the element or triggered by an event. Default false。
- livePreview:boolean。Whatever if the color values are filled in the fields while changing values on selector or a field. If false it may improve speed. Default true。
- onShow:function。颜色选择器显示时的回调函数。
- onBeforeShow:function。颜色选择器显示前的回调函数。
- onHide:function。颜色选择器被隐藏时的回调函数。
- onChange:function。选择不同颜色时的回调函数。
- onSubmit:function。选定颜色后点击提交按钮的回调函数。
设置颜色:如果你想设置一个新的颜色。
$('input').ColorPickerSetColor(color);
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!