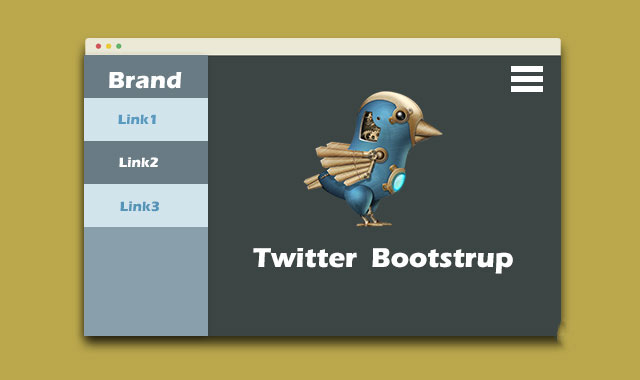
Bootstrap Offcanvas是一款非常简单的jQuery隐藏滑动侧边栏插件。该jQuery插件使用Bootstrap的样式和标签来创建隐藏的滑动侧边栏,样式虽然有些单调,但可以通过修改CSS样式来使其更加美观。而且它的工作性能是一流的。下图演示了该隐藏滑动按钮的工作过程。

安装
可以通过Bower来安装该插件:
bower install bootstrap-offcanvas
使用方法
要使用该Bootstrap隐藏侧边栏插件,首先要在页面中引入bootstrap.offcanvas.css和jquery、bootstrap.offcanvas.js文件。
HTML结构
HTML结构上你需要一个按钮或其它元素来触发侧边栏菜单。可以是任何的HTML元素。
侧边栏菜单的代码如下,你需要注意两个地方:
-
navbar-offcanvasclass - 在按钮的
data-target指定的选择器要指向侧边栏菜单。例如像上边一样使用ID选择器。注意:该选择器可以使用任何元素的class或属性来充当。
你可以通过设置下面的class来改变滑动侧边栏的位置:
navbar-offcanvas-right
该插件支持下拉菜单,使用的是标准的Bootstrap代码。唯一区别是它不需要data-toggle属性。
你也可以在页面中添加另外的按钮来触发隐藏滑动菜单的滑入和滑出。
注意,该插件不知道你会使用哪个按钮来作为触发事件的主按钮,它会使用第一个找到的按钮来作为主按钮。
下面是一个使用图标的内置版本的主菜单按钮代码:
Transitions
通过使用下面的class,可以制作淡入淡出的滑动效果。注意:这个class也可以在触摸屏事件上工作。
navbar-offcanvas-fade
触摸屏事件
通过添加下面的class,可以增加触摸屏的触摸事件,从而可以通过触摸菜单按钮来展开或隐藏侧边栏。
navbar-offcanvas-touch
注意:虽然可以在触摸屏上使用多个侧边栏菜单,但必须保证它们不同时在一个侧边上。如果两个侧边栏同时在一个侧边上,该滑动侧边栏插件将不能正常工作。
事件
有4个事件可以出发侧边栏的滑入和滑出。它们的语法和Bootstrap官方的js语法相同。
| 事件类型 | 描述 |
| show.bs.offcanvas | 隐藏滑动菜单显示前触发 |
| shown.bs.offcanvas | 隐藏滑动菜单显示后触发 |
| hide.bs.offcanvas | 隐藏滑动菜单隐藏前触发 |
| hidden.bs.offcanvas | 隐藏滑动菜单隐藏后触发 |
定制
你可以通过SASS文件来定制该滑动侧边栏的样式。
你可以在下载包中找到SASS文件,这个SASS文件只使用了少量的变量,如:
$offcanvas-width: 250px !default; // The width of the offcanvas menu
$offcanvas-animation-time: 0.15s !default; // Transition time to pull/hide menu
$offcanvas-toggle-background: #f8f8f8 !default; // Background colour for toggle
$offcanvas-toggle-bars-color: #000 !default; // Colour for icon bars in toggle
插件中只有一个media query,它使用Bootstrap的$screen-sm变量,如果它不存在,宽度的breakpoint被设置为768px。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!