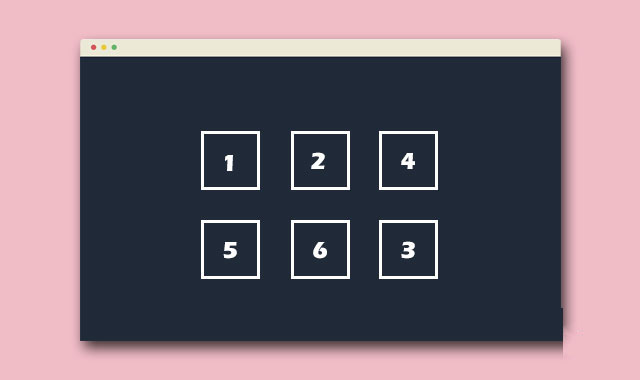
Magic Move是一款效果非常棒的jQuery炫酷插入和移动元素动画特效插件。元素的动画和过渡效果在如今的页面设计中对用户的体验至关重要。这款插件可以以非常平滑的方式在指定元素之前插入其它元素,并且当最右边的元素超出容器时会自动下移插入到下一行的第一个位置,整体效果非常不错。
使用方法
$('.containers').magicMove({
easing: 'ease',
duration: 300
},
function(){
var $el = $('<section>Third</section>');
$(this).find('.second').after($el);
}
);
$.fn.magicMove的第二个参数是一个回调函数,它用于执行你要插入和制作过渡动画的元素。该插入和移动元素插件的原理非常简单,通过操纵DOM元素来简单的隐藏和显示元素,添加或移除class,在这个过程中,过渡动画效果将被执行。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!