这是一款效果非常炫酷的jQuery和CSS3 3D翻牌式倒计数特效。这个特效就像NBA比赛的记分牌一样,可以像翻牌一样上下翻动当前的记分牌。这个特效将牌子从水平中心线分成两半,然后上下两半可以绕中心线做翻转动画,效果非常神奇。

制作方法
HTML结构
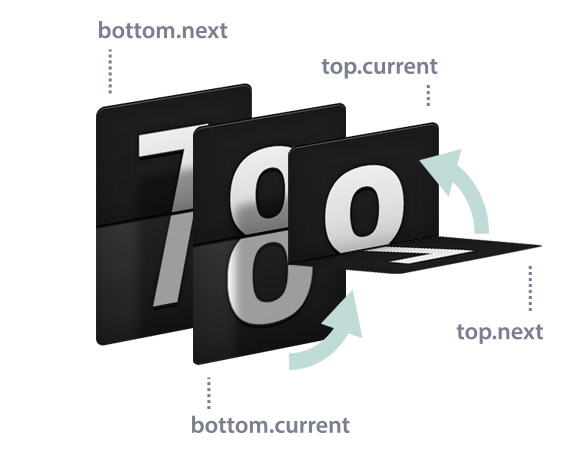
这个3D翻牌式倒计数特效由5个部分组成:
- 一个包裹容器,它的作用是用于倒计数牌子的占位。
- 两个class为
.current的span,这是倒计数的当前数字。两个class为.next的span,这是倒计数的下一个数字。class为top的牌子的高度为包裹容器的一半,使用overflow: hidden将另一半隐藏。 - class为
bottom的两个span也分为"current"和"next"。它们会被顶层的数字掩盖,因此不用剪裁尺寸。
下图说明了这个结构:

这里的小技巧是隐藏下一个数字,并将当前数字相反的部分朝用户的方向进行翻转。
倒计数特效的各个状态
-
Initial:两个当前的卡片(.current)可见,下一个图片(.next)不可见(其中一个在堆叠栈的下面,另一个使用
perspective进行隐藏)。 - Changing:这个状态中会为相应的元素添加class并开始动画。"top current"卡片和"top next"卡片同时做3D翻转(其中一个被添加了延时,使两个动画不同步)。
- Changed:动画结束后,需要一个稳定的"changed"状态来在重置的过程中使所有的元素保持稳定。如果没有这个状态,在Safari浏览器中会产生不正确的闪动。
-
Reset:移除
changingclass,并将标记重新渲染为一个新数字。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























