gallerly.js是一款可以制作Google Image Search效果的图片画廊的纯js插件。该插件使用纯javascript编写,大小只有7kb,是一款非常不错的轻量级图片画廊插件。
使用方法
HTML结构
该图片画廊的基本HTML结构如下:
<div id="gallerly" class="container">
<h1>NASA Space Gallery</h1>
<div class="image-viewer">
<a class="thumbnail">
<img src="images/1.gif" data-title="..." data-description="..."/>
</a>
<a class="thumbnail">
<img src="images/2.jpg" data-title="..." data-description="..."/>
</a>
......
<div class="preview hide">
<div class="wrapper">
<span class="arrow"></span>
<a class="prev">← Prev</a>
<div class="preview-content">
<img src="" />
<div class="content">
<h3 class="title"></h3>
<span class="description"></span>
</div>
</div>
<a class="next">Next →</a>
<a class="close-preview">Close</a>
</div>
</div>
</div>
初始化插件
可以通过下面的方法来初始化该图片画廊插件。
var $gallerly = document.querySelector("#gallerly");
var gallerly = new Gallerly($gallerly);
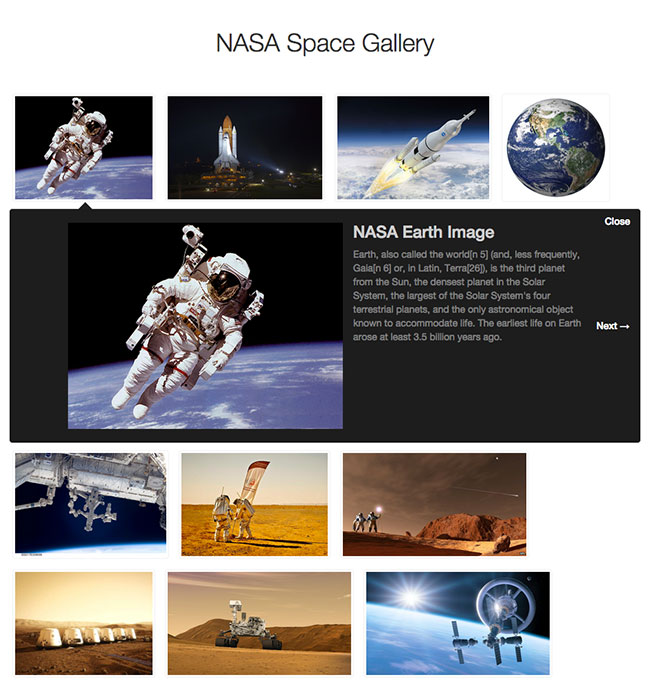
插件效果屏幕截图:

版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!