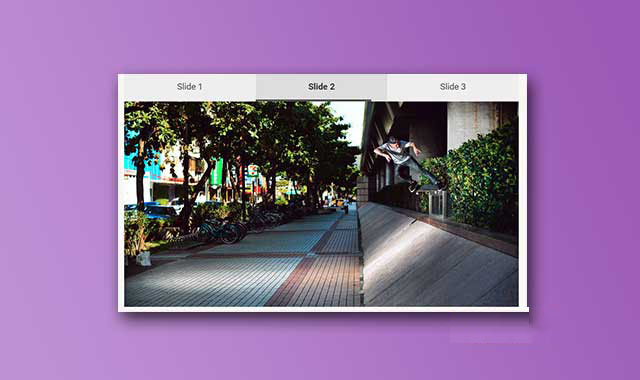
jflex是一款小巧的适合移动手机使用的jQuery幻灯片插件。该幻灯片插件支持移动触摸,支持鼠标拖拽切换,还支持带进度条的自动播放模式。它是否的小球,使用非常简单。
使用方法
使用该幻灯片插件需要引入jQuery,jflex.min.js和jflex.min.css文件。
<link rel="stylesheet" href="css/jflex.min.css" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jflex.min.js"></script>
HTML结构
该幻灯片使用无序列表的HTML结构,每一个<li>元素是幻灯片的一个slide。你可以通过设置<li>元素的data-title属性来设置幻灯片图片的标题。
<div class="slider">
<ul class="slides">
<li data-title="Slide 1">
<img alt="" src="1.jpg">
</li>
<li data-title="Slide 2">
<img alt="" src="2.jpg">
</li>
<li data-title="Slide 3">
<img alt="" src="3.jpg">
</li>
</ul>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该幻灯片插件。
$('.slider').jFlex();
也可以在初始化的时候插入一些配置参数:
$('.flex').jFlex({
autoplay: true,
timing: 5000,
titles: 'bottom'
});
配置参数
-
autoplay:是否自动播放幻灯片。 -
fx:幻灯片的slide元素。 -
timing:幻灯片自动切换的时间。单位毫秒,默认值5000。 -
titles:幻灯片标签导航的位置。可选值:bottom, top。
浏览器兼容
- Android 4.1+
- Chrome 31+
- Firefox 38+
- IE 9+
- Opera 30+
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!