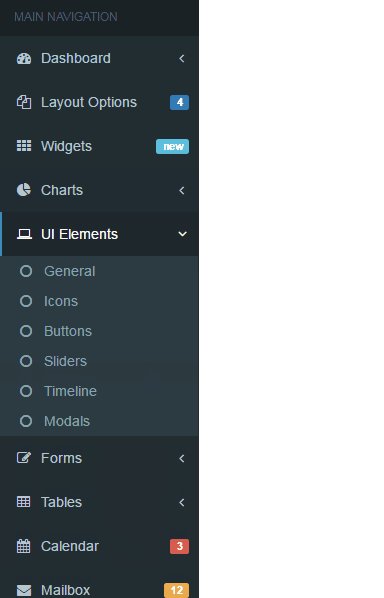
这是一款基于bootstrap的精美多级侧边栏导航菜单jQuery插件。该导航菜单在bootstrap样式的基础上,通过jQuery来为导航菜单绑定菜单点击事件,生成非常漂亮的多级侧边栏导航菜单。

使用方法
在页面中引入bootstrap样式文件,sidebar-menu.css和sidebar-menu.js文件,另外还有引入font-awesome字体图标文件。
<link rel="stylesheet" href="path/to/bootstrap.min.css">
<link rel="stylesheet" href="path/to/font-awesome.min.css">
<link rel="stylesheet" href="dist/sidebar-menu.css">
<script src="dist/sidebar-menu.js"></script>
HTML结构
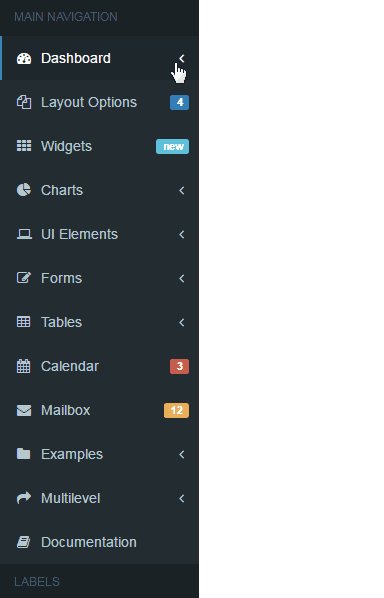
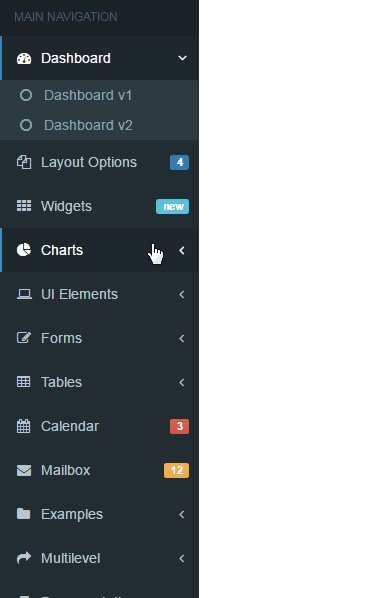
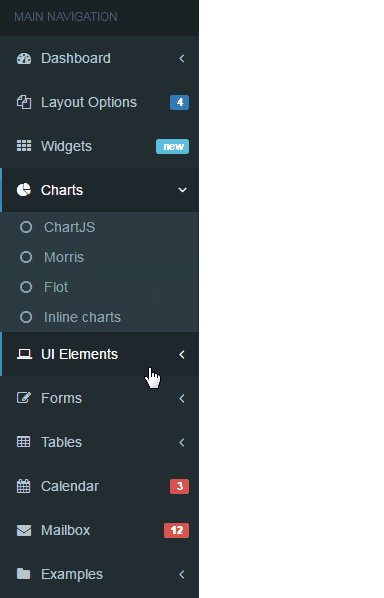
在该多级侧边栏导航菜单中,如果是多级菜单,要使用li.treeview来进行包裹,单一菜单项直接使用<li>元素即可。
<aside class="main-sidebar">
<section class="sidebar">
<ul class="sidebar-menu">
<li class="header">MAIN NAVIGATION</li>
<li class="treeview">
<a href="#">
<i class="fa fa-dashboard"></i> <span>Dashboard</span> <i class="fa fa-angle-left pull-right"></i>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Dashboard v1</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Dashboard v2</a></li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-files-o"></i>
<span>Layout Options</span>
<span class="label label-primary pull-right">4</span>
</a>
<ul class="treeview-menu" style="display: none;">
<li><a href="#"><i class="fa fa-circle-o"></i> Top Navigation</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Boxed</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Fixed</a></li>
<li class=""><a href="#"><i class="fa fa-circle-o"></i> Collapsed Sidebar</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-th"></i> <span>Widgets</span>
<small class="label pull-right label-info">new</small>
</a>
</li>
......
<li><a href="#"><i class="fa fa-book"></i> <span>Documentation</span></a></li>
<li class="header">LABELS</li>
<li><a href="#"><i class="fa fa-circle-o text-red"></i> <span>Important</span></a></li>
<li><a href="#"><i class="fa fa-circle-o text-yellow"></i> <span>Warning</span></a></li>
<li><a href="#"><i class="fa fa-circle-o text-aqua"></i> <span>Information</span></a></li>
</ul>
</section>
</aside>
初始化插件
在页面DOM元素加载完毕之后,可以通过sidebarMenu()方法来初始化该多级侧边栏导航菜单。
$.sidebarMenu(element)
或者通过插件提供的API来调用菜单:
$.sidebarMenu(element)
该多级侧边栏导航菜单的github地址为:https://github.com/huang-x-h/sidebar-menu
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!