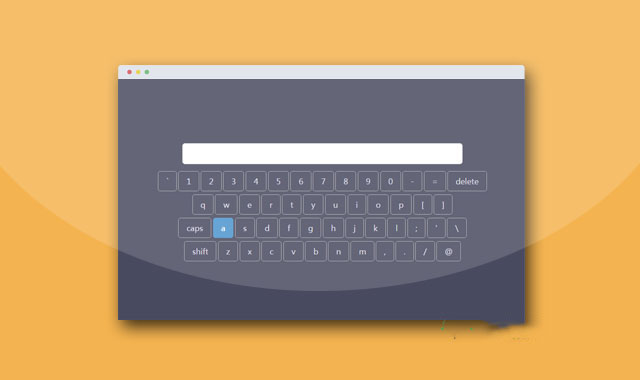
softkey是一款轻量级、跨浏览器的jQuery虚拟键盘插件。该虚拟键盘插件允许用户自定义键盘的布局。它兼容IE8浏览器,使用灵活方便。
使用方法
在页面中引入softkeys-0.0.1.css、jquery和softkeys-0.0.1.js文件。
<link rel="stylesheet" type="text/css" href="css/softkeys-0.0.1.css">
<script src="js/jquery.min.js"></script>
<script src="js/softkeys-0.0.1.js"></script>
HTML结构
使用一个<div>元素来作为虚拟键盘的占位元素。其中,使用data-target属性来指定和虚拟键盘绑定的表单域。
<div class="softkeys" data-target="input[name='code']"></div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该虚拟键盘插件。
$(document).ready(function(){
$('.softkeys').softkeys({
target : $('.softkeys').data('target'),
layout : [
[
['`','~'],
['1','!'],
['2','@'],
['3','#'],
['4','$'],
['5','%'],
['6','^'],
['7','&'],
['8','*'],
['9','('],
['0',')'],
['-', '_'],
['=','+'],
'delete'
],
[
'q','w','e','r','t','y','u','i','o','p',
['[','{'],
[']','}']
],
[
'capslock',
'a','s','d','f','g','h','j','k','l',
[';',':'],
["'",'"'],
['\\','|']
],
[
'shift',
'z','x','c','v','b','n','m',
[',','<'],
['.','>'],
['/','?'],
['@']
]
]
});
});
配置参数
softkey虚拟键盘插件的可用配置参数有:
-
target:虚拟键盘绑定的input域。 -
layout:虚拟键盘的布局。 -
rowSeperator:换行符。默认为br。 -
buttonWrapper:按键容器。默认为li。
softkey虚拟键盘插件的github地址为:https://github.com/cozyt/softkey
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!