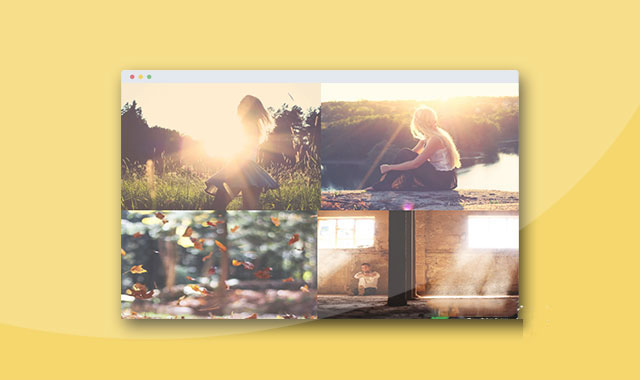
mosaic.js是一款响应式网格图片画廊jQuery插件。该插件为所有图片提供统一的高度,图片按照自身比例进行缩放。制作出的效果类似于Flick和谷歌+的图片画廊效果。
使用方法
在页面中引入jquery和jquery.mosaic.js文件,以及样式文件jquery.mosaic.css。
<link rel="stylesheet" type="text/css" href="css/jquery.mosaic.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.mosaic.js"></script>
HTML结构
使用一个<div>元素作为图片画廊的容器。任何在这个容器中的元素都会被当做一个画廊元素。
<div id="myMosaic">
<img src="image1.jpg" width="400" height="350" />
<img src="image2.jpg" width="320" height="200" />
<img src="image3.jpg" width="870" height="420" />
<img src="image4.jpg" width="442" height="922" />
...
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过Mosaic()方法来初始化该插件。
$('#myMosaic').Mosaic();
配置参数
该图片画廊插件的可用配置参数有:
-
maxRowHeight:行的最大高度,默认值为400。 -
refitOnResize:浏览器窗口大小改变时是否重置图片网格。默认值为true。 -
refitOnResizeDelay:在多少毫秒之后重置图片网格。 -
defaultAspectRatio:默认的比例。默认值为1。 -
maxRowHeightPolicy:如果某些项不能放置在一行之内,需要为这些项提供一种安置策略:-
skip:不显示不匹配的项。 -
crop:对这些项进行剪裁,不保持它们的比例。 -
oversize:保持图片的比例,但是会超过一行的高度。
默认值为
skip。 -
-
highResImagesWidthThreshold:使用高分辨率图片的宽度。高分辨率图片由data-high-res-image-src或data-high-res-background-image-url属性来指定。默认值350。 -
outerMargin:整个图片画廊的外边距,单位像素。默认值为0。 -
innerGap:元素之间的间隙。
jquery.mosaic.js图片画廊插件的github地址为:https://github.com/tin-cat/jquery-mosaic
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!