在用vue开发项目时,在路由点击时:NavigationDuplicated: Avoided redundant navigation to current location: “/”的问题。
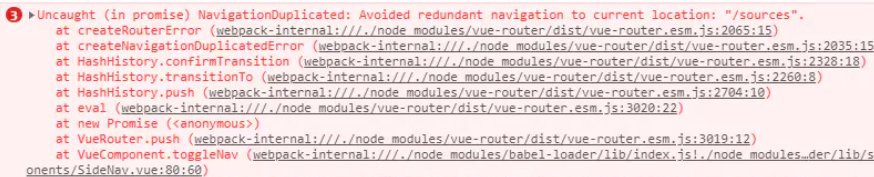
先来看报错截图:

导致这样问题是连续点击相同路由导致报错(不影响正常操作行为)
解决方法
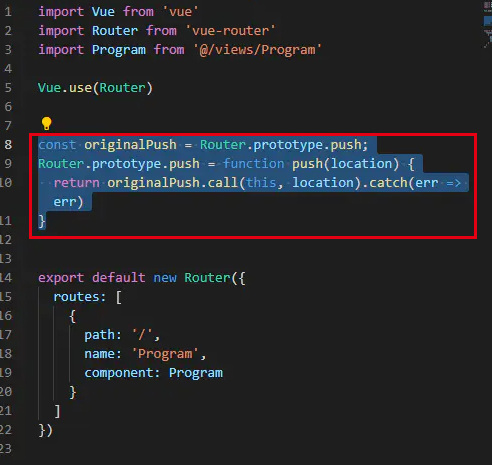
在router的index.js中增加如下代码:
const originalPush = Router.prototype.push;
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}