vue中父子组件传值,props方法一般单向数据流,vue中是不是允许直接修改的,但是在实现业务中有时需要在在子组件中修改父组件的值,这里就巧妙用到了vue .sync修饰符来实现。
先看官方文档

实现一个双向数据绑定,子组件改变的时候,父组件也在改变,第一次父组件通过props传值给子组件。
父组件代码
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<child :titleSync.sync="title"/>
<br>
<span>{{ '我是父组件:' + title}}</span>
</div>
</template>
<script>
import Child from '../components/Child'
export default {
name: 'home',
components: {
Child,
},
data() {
return {
title: 'sync测试用例',
}
}
}
</script>
子组件代码
<template>
<div>
-----------------Child------------------
<input type="text" v-model="config">
</div>
</template>
<script>
export default {
name: 'Child',
props: {
titleSync: String,
},
computed: {
config: {
get() {
return this.titleSync
},
set(val) {
this.$emit('update:titleSync', val)
}
}
}
}
</script>
<style>
</style>
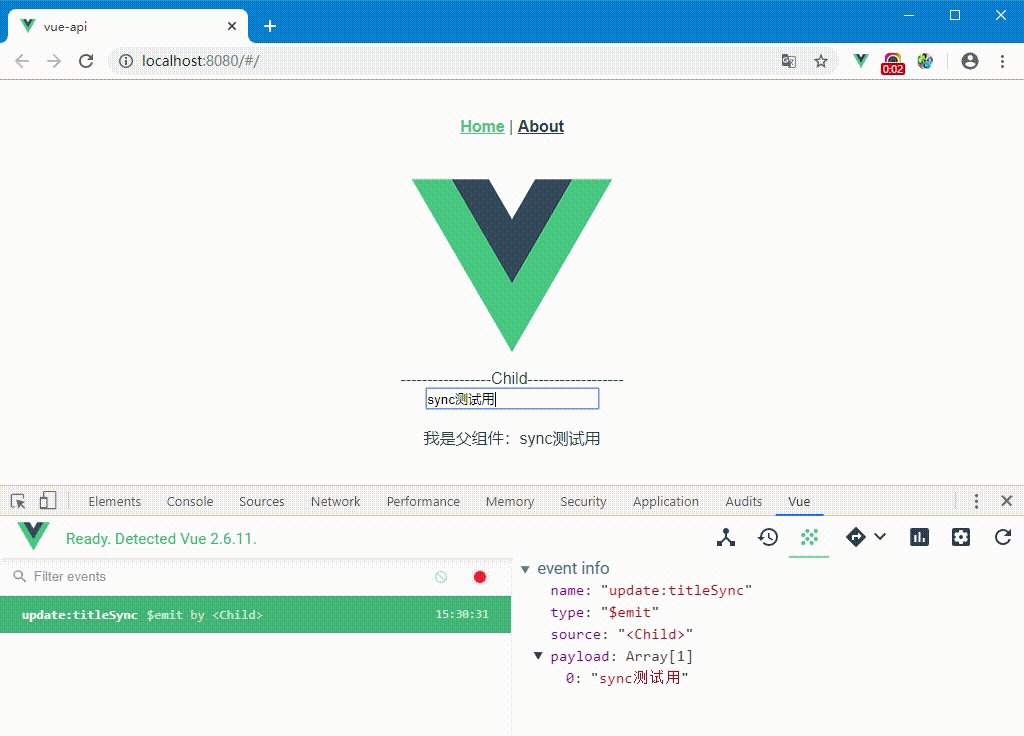
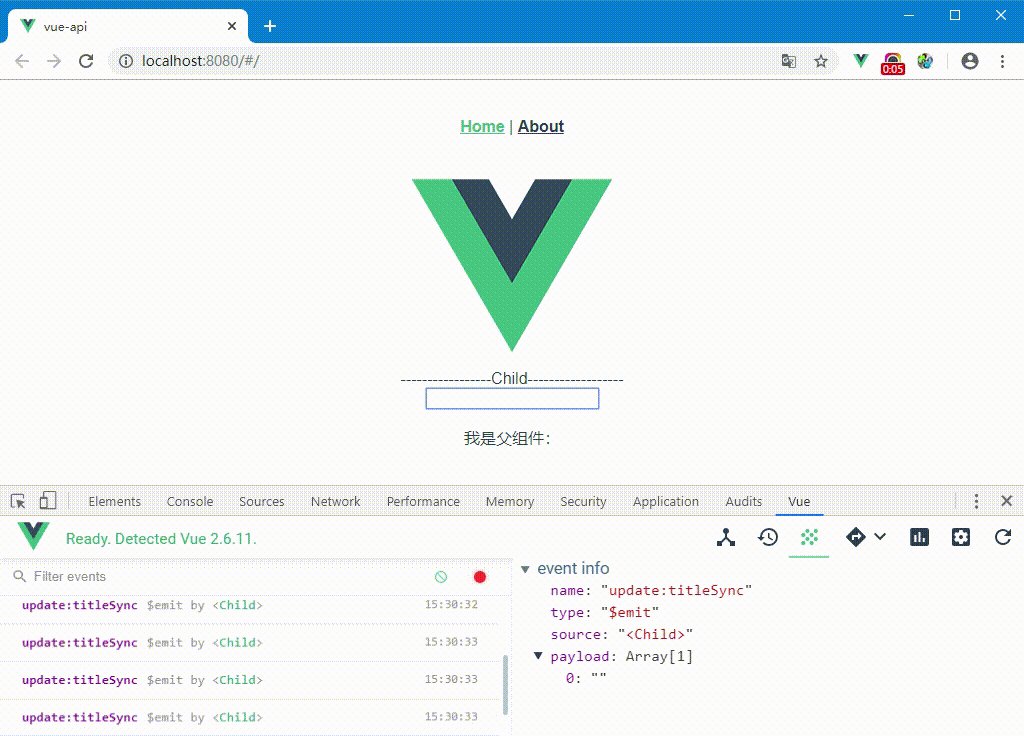
效果图:

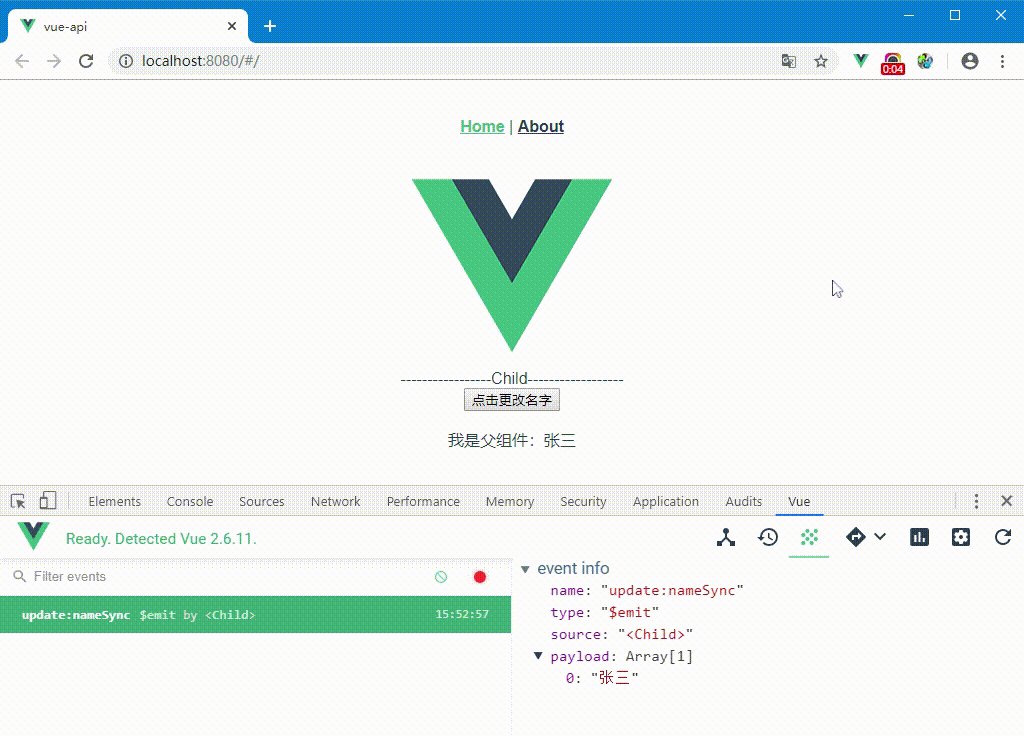
2、点击子组件按钮点击事件修改父组件数据
父组件代码:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<child :nameSync.sync="name"/>
<br>
<span>{{ '我是父组件:' + name}}</span>
</div>
</template>
<script>
import Child from '../components/Child'
export default {
name: 'home',
components: {
Child
},
data() {
return {
title: 'sync测试用例',
name: '我是sync的第二个测试用例'
}
}
</script>
子组件代码:
<template>
<div>
-----------------Child------------------
<br>
<button @click="syncClick">点击更改名字</button>
</div>
</template>
<script>
export default {
name: 'Child',
props: {
nameSync: String,
},
data() {
return {
name: '张三'
}
},
methods: {
syncClick() {
this.$emit('update:nameSync', this.name)
}
},
}
</script>
 总结:就是利于了this.$emit绑定update:nameSync事件,同时在父组件使用了.sync修饰符后,绑定的nameSync值会自动更新修改。
总结:就是利于了this.$emit绑定update:nameSync事件,同时在父组件使用了.sync修饰符后,绑定的nameSync值会自动更新修改。
在些扩展一个功能,在传后给子组件后,此父组件中有一个事件修改值了,此是子组件中是识别不了的。需要在子组件中增加一个wacth监听父组件值,再克隆到子组件中。
父组件代码:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<child :nameSync.sync="name"/>
<button @click="update">点击更改</button>
<br>
<span>{{ '我是父组件:' + name}}</span>
</div>
</template>
<script>
import Child from '../components/Child'
export default {
name: 'home',
components: {
Child
},
data() {
return {
title: 'sync测试用例',
name: '我是sync的第二个测试用例'
}
},
update(){
this.name="父中修改了值"
}
</script>
子组件代码:
<template>
<div>
-----------------Child------------------
<br>
<span>{{ '我是父组件:' + sonName}}</span>
<button @click="syncClick">点击更改名字</button>
</div>
</template>
<script>
export default {
name: 'Child',
props: {
nameSync: String,
},
data() {
return {
sonName: '张三'
}
},
watch: {
nameSync(val) {
this.sonName= val;
},
},
methods: {
syncClick() {
this.$emit('update:nameSync', "子组件中修改了")
}
},
}
</script>


