微信小程序rich-text富文本图片img及文字样式控制,在看了官方文档怎么试了都没有效果,因为富文本出来的标签是带行内样式的不是纯的html标签,所以得想办法去掉富文件里的行内样式,只能用正则字符删除替换。
wxml文件代码:
<rich-text nodes="{{line_details}}"></rich-text>
.js文件代码:
Page({
data: {
line_details:''
}
....
...
getcontent:function(){
//在这里api获取到内容后
//ayumi
let html_result = '';
let line_html = data.data.extend_info.e_content_2;
if(line_html)
{
html_result = line_html
.replace(/<p([\s\w"=\/\.:;]+)((?:(style="[^"]+")))/ig, '<p')
// .replace(/<p>/ig, '<p style="text-align:left;">')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(max-height="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(max-width="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(height="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(width="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(style="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(alt="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(data-ratio="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(data-op="[^"]+")))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)((?:(\/)))/ig, '<img$1')
.replace(/<img([\s\w"-=\/\.:;]+)/ig, '<img$1 style="max-width:100%;height:auto"');
}
this.setData({
"line_details": html_result
});
}
})
值得注意的是有时出来图片标签是:
<img src="xxx.jpg" alt="xx" data-op="ff" data-ratio="0.666"> 或<img src="xxx.jpg" alt="xx" data-op="ff" data-ratio="0.666"/>
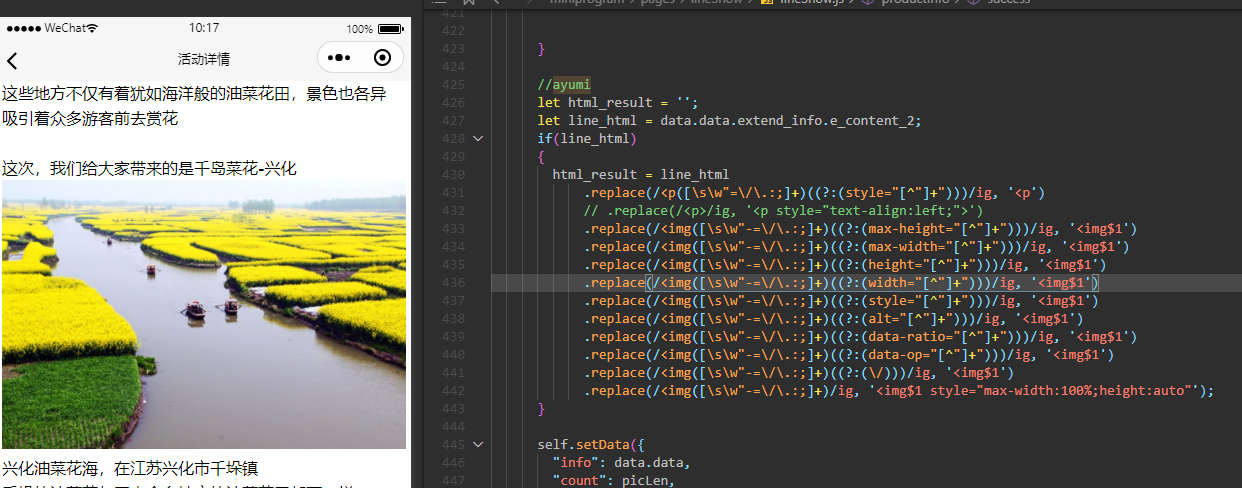
效果如下: