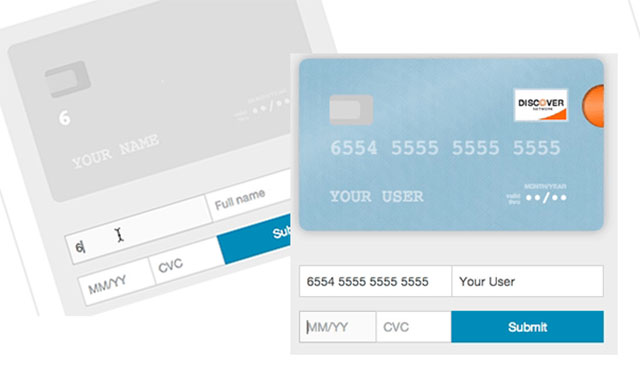
这个插件使用纯css制作,没有使用图片。
使用方法
引入js和css文件
<!-- in HEAD -->
<link rel="stylesheet" href="/path/to/card.css">
<!-- at the end of BODY -->
<script src="/path/to/jquery.js"></script>
<script src="/path/to/card.js"></script>
调用插件
$('form').card({
// a selector or jQuery object for the container
// where you want the card to appear
container: '.card-wrapper', // *required*
numberInput: 'input#number', // optional — default input[name="number"]
expiryInput: 'input#expiry', // optional — default input[name="expiry"]
cvcInput: 'input#cvc', // optional — default input[name="cvc"]
nameInput: 'input#name', // optional - defaults input[name="name"]
width: 200, // optional — default 350px
formatting: true // optional - default true
// Strings for translation - optional
messages: {
validDate: 'valid\ndate', // optional - default 'valid\nthru'
monthYear: 'mm/yyyy', // optional - default 'month/year'
fullName: 'Say my name' // optional - default 'Full Name'
}
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!