jquery-popup是一款非常实用的jQuery响应式模态窗口和弹出对话框插件。这个插件提供两个方法popup()和dialog()分别来显示模态窗口和弹出对话框,并且内置了7种CSS3过渡动画特效。它的特点有:
- 使用简单,样式可以自定义。
- 可以使用Ajax来加载数据。
- 支持多种媒体类型,如文字,图片,youtube视频和iframe等。
- 内置7种强大的CSS3动画效果。
使用方法
首先要引入jQuery和jquery.popup.css、jquery.popup.js和jquery.popup.dialog.js文件。
<link href="jquery.popup.css" rel="stylesheet">
...
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="jquery.popup.js"></script>
<script src="jquery.popup.dialog.js"></script>
$.popup使用方法
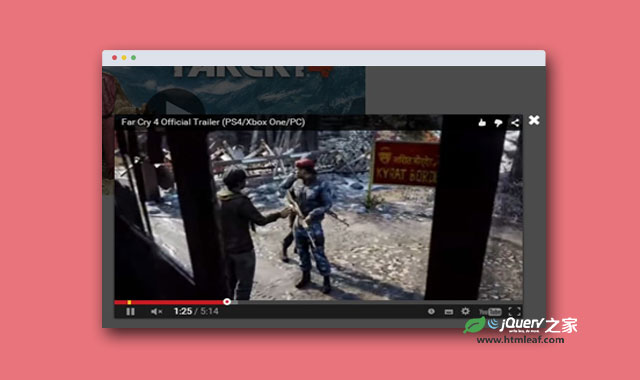
你可以使用$.popup方法来在模态窗口中调用一段Youtube视频,这需要创建一个带data-action属性的<a>标签。
<a href="https://www.youtube.com/embed/e9al_k8e93I" data-action="watch-video">
<img src="video.jpg" />
</a>
<!-- 模态窗口代码 -->
<div class="popup effect-fade-scale" id="popup-video">
<div class="embed-container"></div>
<a href="#" class="popup-close">
<i class="glyphicon glyphicon-remove"></i>
</a>
</div>
然后添加一些必要的CSS样式。
#popup-video.popup {
overflow: visible;
background-color: #1B1B1B;
box-shadow: 0px 1px 5px 0 rgba( 0, 0, 0, .8 );
}
#popup-video.popup .popup-close {
position: absolute;
z-index: 2;
top: 0;
right: -30px;
font-size: 1.5em;
color: #fff;
}
#popup-video.popup .embed-container {
position: relative;
z-index: 1;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
}
#popup-video.popup .embed-container iframe,
#popup-video.popup .embed-container object,
#popup-video.popup .embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
最后在页面DOM元素加载完毕之后使用下面的方法来初始化模态窗口。
$(document).ready(function(){
$('.popup').popup({
close: function(){
$(this).find('.embed-container').empty();
}
});
$(document).on('click', '[data-action="watch-video"]', function(e){
e.preventDefault();
var plugin = $('#popup-video.popup').data('popup');
$('#popup-video.popup .embed-container').html(
'<iframe src="'
+ e.currentTarget.href
+ '?autoplay=1" frameborder="0" allowfullscreen />'
);
plugin.open();
});
});
$.popup使用方法
如果你要创建弹出对话框,可以使用$.popup方法。创建一个按钮,用于激活对话框。
<button class="btn" data-dialog="#popup-dialog">Click Me</button>
<!-- Dialog的内容 -->
<div class="popup effect-fade-scale" id="popup-dialog">
<div class="popup-content">
<h3>Dialog Box Heading</h3>
<p>
这里放置对话框的内容
</p>
<button class="popup-close">Close</button>
</div>
</div>
可以为对话添加一些CSS样式。
.popup {
background-color: rgb( 248, 248, 248 );
box-shadow: 0px 2px 2px 0px rgba( 0, 0, 0, .3 );
}
.popup-content {
padding: 20px 40px 30px 40px;
}
.popup-overlay {
background-color: rgba( 0, 0, 0, .3 );
}
参数
- modal:默认值false,是否是模态窗口模式。
- bubble:默认值true,是否是浮动模式。
- open: function() {}:模态窗口会对话框打开后的回调函数。
- close: function() {}:模态窗口会对话框关闭后的回调函数。
- realign: function() {}:模态窗口会对话框重新布局后的回调函数。
更多详细信息请参考:https://github.com/Konstantin-Kachurenko/jquery-popup
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!