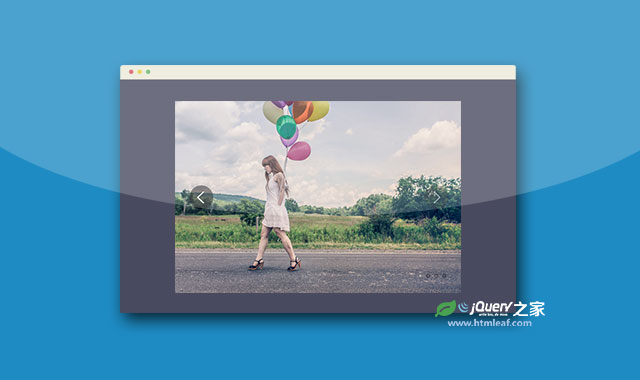
Ideal-Image-Slider是一款纯JavaScript响应式图片幻灯片插件。该幻灯片的设计以简洁为目的,但是提供了扩展接口,可以扩展幻灯片的功能。该幻灯片的特点有:
- HTML5(SEO优化)
- 支持CSS3过渡效果
- 支持左右导航(包括移动手机的 touch/swipe )
- 响应式
- HiDPI(高分辨率图片)支持
- ARIA支持
- 使用简单,没有任何外部依赖
- 可扩展性强
- 使用渐进增强
- 开放源代码
安装
可以通过bower来安装该幻灯片插件。
bower install ideal-image-slider --save
使用方法
使用该幻灯片插件需要引入ideal-image-slider.css,ideal-image-slider.js和默认主题文件default.css。
<link rel="stylesheet" href="/path/to/ideal-image-slider.css">
<link rel="stylesheet" href="/path/to/themes/default/default.css">
<script src="/path/to/ideal-image-slider.js"></script>
HTML结构
该幻灯片基本的HTML结构如下:
<div id="slider">
<img src="img/1.jpg" alt="Minimum required attributes">
<img data-src="img/2.jpg" src="" alt="Use data-src for on-demand loading">
<img data-src="img/3.jpg" data-src-2x="img/3@2x.jpg" src="" alt="Use data-src-2x for HiDPI devices">
<a href="#"><img data-src="img/4.jpg" src="" alt="Links work too"></a>
...
</div>
在上面的HTML结构中,需要注意下面几点:
- 该幻灯片只支持图片,其它内容会被移除。
-
data-src属性用于在需要时才加载相应的图片。 - 第一张图片不必使用
data-src属性。 - 如果你指定了
data-src-2x属性的图片,它会被用于支持HiDPI的设备上(例如苹果的retina设备)
初始化插件
然后可以使用下面的方法来创建幻灯片。
new IdealImageSlider.Slider('#slider');
也可以设置一些配置参数。
var slider = new IdealImageSlider.Slider({
selector: '#slider',
height: 400, // Required but can be set by CSS
interval: 4000
});
slider.start();
注意:如果你没有在Javascript构造函数中设置height属性,就必须在CSS中设置这个属性。
配置参数
| 参数 | 默认值 | 描述 |
| selector | '' | 幻灯片的CSS选择器 |
| height | 'auto' | 幻灯片的高度。可以设置为'auto'(自动改变高度),或固定的像素,如400,或一个比例,如:16:9
|
| initialHeight | 400 | 如果height设置为auto或一个比例,该参数则为初始时图片的高度 |
| maxHeight | null | 如果height设置为auto或一个比例,该参数为一个可选的最大高度值 |
| interval | 4000 | 幻灯片移动到下一幅图片的延迟时间,单位毫秒 |
| transitionDuration | 700 | 过渡动画的持续时间,单位毫秒 |
| effect | 'slide' | 动画过渡效果,默认为slide/fade |
| disableNav | false | 切换previous/next导航按钮(同时关闭touch和键盘导航) |
| keyboardNav | true | 切换键盘导航 |
| previousNavSelector | '' | previous导航元素的选择器 |
| nextNavSelector | '' | next 导航元素的选择器 |
| classes | {...} | 幻灯片使用的一组class列表 |
事件
可以在设置中传入事件回调函数。
new IdealImageSlider.Slider({
selector: '#slider',
onStart: function(){
console.log('onStart');
}
});
| 事件 | 描述 |
| onInit | 当幻灯片的第一张图片加载后触发 |
| onStart | 当幻灯片开始播放时触发 |
| onStop | 当幻灯片停止播放时触发 |
| onDestroy | 当幻灯片被销毁时触发 |
| beforeChange | 当幻灯片slide改变前触发 |
| afterChange | 当幻灯片slide改变后触发 |
API
要使用API方法,首先需要保存一个幻灯片的示例对象。
var slider = new IdealImageSlider.Slider('#slider');
slider.start();
| 方法 | 描述 |
| start() | 开始播放幻灯片。注意,幻灯片会在点击导航按钮后停止自动播放 |
| stop() | 停止幻灯片播放 |
| previousSlide() | 跳到前一个幻灯片slide |
| nextSlide() | 跳到后一个幻灯片slide |
| gotoSlide(index) | 跳到指定的幻灯片slide |
| destroy() | 销毁幻灯片 |
| get(attribute) | 获取属性值 |
| set(attribute, value) | 设置属性值 |
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!