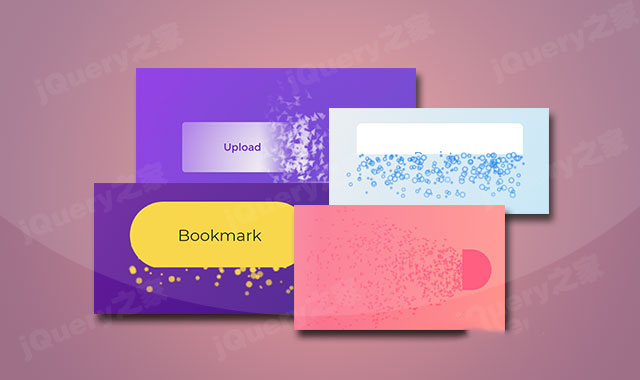
这是一款js点击按钮动画粒子特效。该特效在点击按钮时,按钮会以各种粒子分解的方式进行隐藏,点击重放按钮后,又会以粒子组合的方式重新组装成一个按钮,非常炫酷。
该js点击按钮动画粒子特效共有12种不同的粒子动画特效,动画使用anime.js来制作。
使用方法
在页面中引入anime.min.js和particles.min.js文件。
<script src="js/anime.min.js"></script>
<script src="dist/particles.min.js"></script>
HTML结构
在页面中插入一个按钮。
<button class="button">Button</button>
初始化插件
然后会通过下面的方法来初始化该js点击按钮动画粒子特效
// Initialize a new instance of Particles to disintegrate/integrate the button
var particles = new Particles('.button');
// Disintegrate the button into particles
particles.disintegrate();
// particles.integrate(); // would do the opposite
配置参数
particles.min.js插件允许我们设置配置参数,可用的配置参数如下:
| 参数 | 类型 | 默认值 | 描述 |
| canvasPadding | Integer | 150 | 在目标元素上生成的canvas的偏移值。canvasPadding = 0表示生成的canvas和目标元素重合。 |
| duration | Integer | 1000 | 粒子动画的持续时间,单位毫秒。 |
| easing | String/Function | easeInOutCubic | 粒子动画的easing效果。由anime.js传入。 |
| type | String | circle | 粒子的类型,可以是以下三种类型:circle,rectangle, triangle。 |
| style | String | fill | 粒子的样式,可以是:fill,stroke。 |
| direction | String | left | 目标元素开始分解为粒子的起始方向,可以是:left, right top, bottom。相反的方向用于执行合成操作。 |
| size | Float/Function | 从1-4的随机数 | 粒子的大小,单位像素。 |
| speed | Float/Function | -2到2的随机数 | 粒子移动多少像素每帧。 |
| color | String | 目标元素的背景颜色 | 粒子的填充颜色。 |
| particlesAmountCoefficient | Float | 3 | 计算粒子数量的系数。particlesAmountCoefficient = 0的结果是生成0个粒子,数值越大,产生的粒子越多。 |
| oscillationCoefficient | Float | 20 | 计算粒子动画是振荡浮动的系数。oscilationCoefficient = 0表示粒子不振荡,值越大,里振荡幅度越大。 |
| begin | Function | undefined | 开始执行粒子动画前的回调函数。 |
| complete | Function | undefined | 执行粒子动画结束后的回调函数。 |
该js点击按钮动画粒子特效的github地址为:https://github.com/codrops/ParticleEffectsButtons/
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!