vue总线Bus传值的坑,在我们的项目总难免会遇到用动态组件,会发现事件第一次监听不到,第二次好事件被执行多次,再有问题是页面数据更新不了。
有二种情况,1.A和B组件是动态组件,2.是通过路由切换。
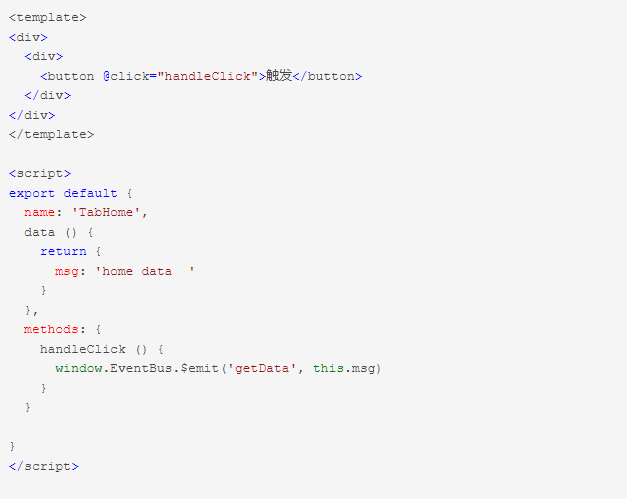
我们在动态组件Tabhome中写个按钮触发emit事件,在触发的时候把我们想要传的值一并带过去。

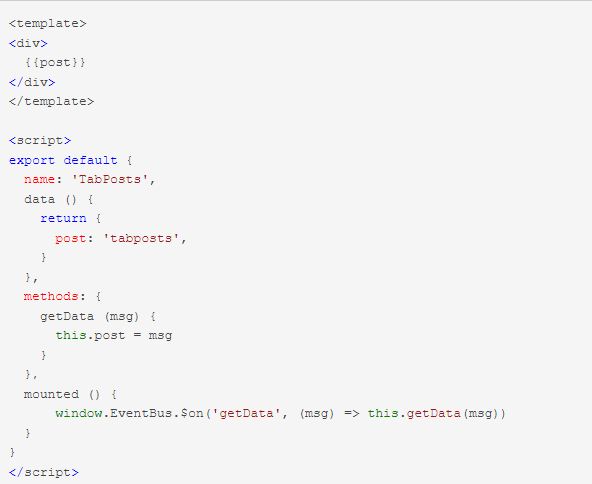
这两个组件是动态组件,不是通过路由切换的,监听组件如下:

我们期望的结果当然是我们在tabhome中点击了按钮之后,当我们切换到TabPosts组件的时候,TabPosts中的值已经发生了改变,也就是从tabhome中传过来的值,但是情况远非我们想的这么简单,在监听函数中添加console你就会发现,第一次点击按钮,并切换到TabPosts组件的时候,不会打印任何东西,也就是没有触发mounted钩子。当你切回去tabhome组件再次点击按钮,然后再回到TabPosts组件,发现控制台有输出,但是随着来回切换次数的增多,控制台每次打印的数量也会随着你切换的次数一次递增,但是数据发生了改变,视图却没有改变。
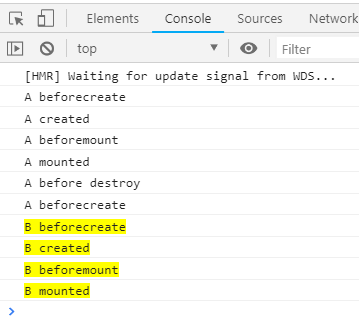
这是为什么呢?这就是动态组件的坑,因为我用的是生命周期的钩子函数,监听函数要在触发函数之前存在 ,不然当然监听不到了。问题就出在生命周期函数这里。所以我们来在两个组件中加上所有的生命周期钩子并在里面输出识别信息。tabhome组件如下:

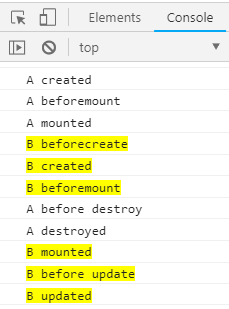
路由切换的两个组件Bus总线传值

我们发现,在A销毁之前,B组件的beforeCreate ,created,和beforeMount这三个钩子函数先触发,之后才是A组件的销毁钩子的触发,因为总线Bus要求要先有监听在触发,才能成功监听,所以我们只能在A组件的beforeDestroy或者destroyed这两个生命周期钩子中触发函数$emit,同理也只能在B组中的beforeCreate ,created,和beforeMount这三个钩子函数中监听$on。
//tabhome (A)组件中在beforeDestroy中触发
beforeDestroy () {
console.log('A before destroy')
window.EventBus.$emit('getData', this.msg)
}
//在TabPosts中的created中监听
created () {
console.log('%c%s',
'background: yellow;',
'B created')
console.log(1)
window.EventBus.$on('getData', (msg) => this.getData(msg))
}


