在vue如何阻止点击事件冒泡方法,子层里点击不要触发父层的点击事件呢,其实vue也有阻止冒泡的事件方法。
先看下代码:
<div id="app" @click="show(1)">
<div id="box" @click="show(10)">
<p @click.stop="show(100)">一个文本段落</p>
</div>
</div>
在子层事件里用@click.stop,就可以阻止事件冒泡到上层。
顺便补充一下知识点
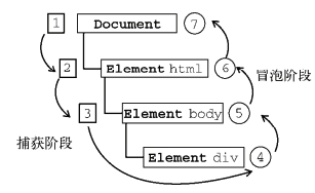
1. js 事件的三阶段

捕获阶段
目标阶段:执行当前对象的事件处理程序
冒泡阶段
2. js 阻止事件冒泡,捕获
阻止事件冒泡: event.stopPropagation() 或 event.cancelBubble = true (IE)
阻止浏览器默认行为: event.preventDefault()
3. vue 阻止事件冒泡,捕获
@click.stop : 阻止事件冒泡
@click.prevent : 阻止事件默认行为
@click.self : 事件只作用在元素本身,而不是其子元素
...
补充其他修饰符
@click.capture : 使用事件捕获模式
@click.once : 事件只触发一次 2.1.4新增
@scroll.passive : 告诉浏览器这个事件的默认行为不会被取消 2.3.0新增
@keyup.enter : 按键修饰符,enter被按下的时候触发
@click.ctrl : 系统修饰符,Ctrl 被按下的时候触发 2.1.0新增
@click.ctrl.exact : 有且只有 Ctrl 被按下的时候才触发 2.5.0新增
......AAA
使用修饰符时,顺序很重要,相应的代码会以同样的顺序产生。
例如:用 @click.prevent.self 会阻止所有的点击,而 @click.self.prevent 只会阻止元素上的点击。


